Introduction
Thanks for purchasing our theme! We hope you build a great website which you're happy with using this theme. If you'd like to support us by leaving a rating for the theme on Themeforest it'd be much appreciated!
Getting Support
We hope you find this documentation useful in the setup and use of the theme, however if you do run into any problems please don't hesitate to open a support ticket on a dedicated forum and we'll be happy to assist with any questions you have: https://quitenicestuff.ticksy.com
Technical Requirements
To install this theme you will need to have a working version of WordPress. The server requirements for running WordPress are as follows:
- PHP 7 or greater
- MySQL 5.6 or greater
- The mod_rewrite Apache module
- HTTPS support
For more information about server requirements please refer to the WordPress documentation here: https://wordpress.org/about/requirements/
Theme Installation
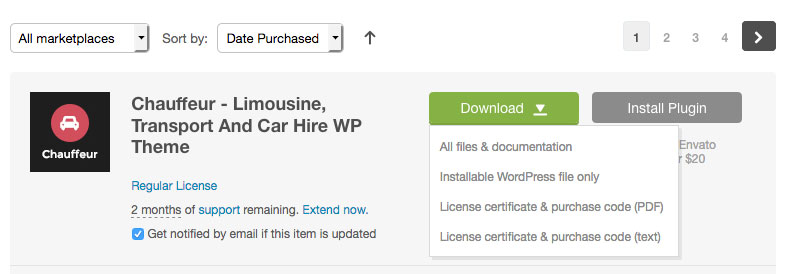
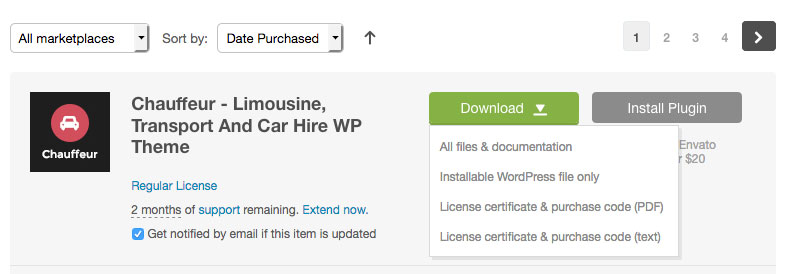
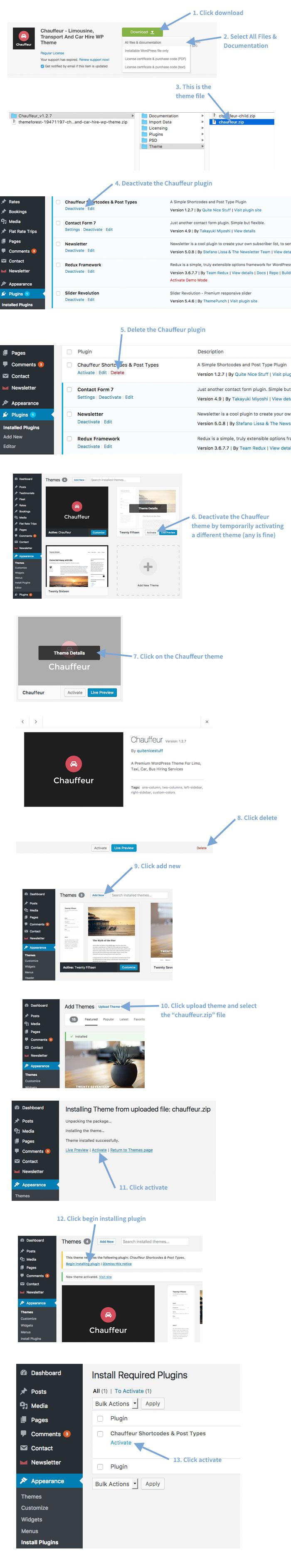
After purchasing the theme you will be presented with two different options for downloading the files, "All Files & Documentation" or "Installable WordPress file only". If you select "All Files & Documentation" you will need to unzip this package to access the WordPress installation file.

Method 1: Via The WordPress Dashboard (Easier)
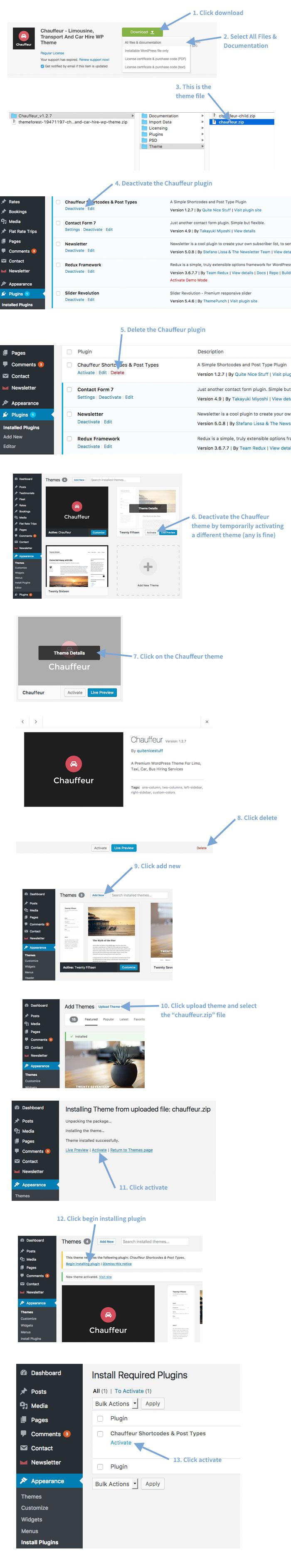
- Unzip the package you downloaded from Themeforest, inside you will find a folder called Theme and inside this you will find a file called chauffeur.zip
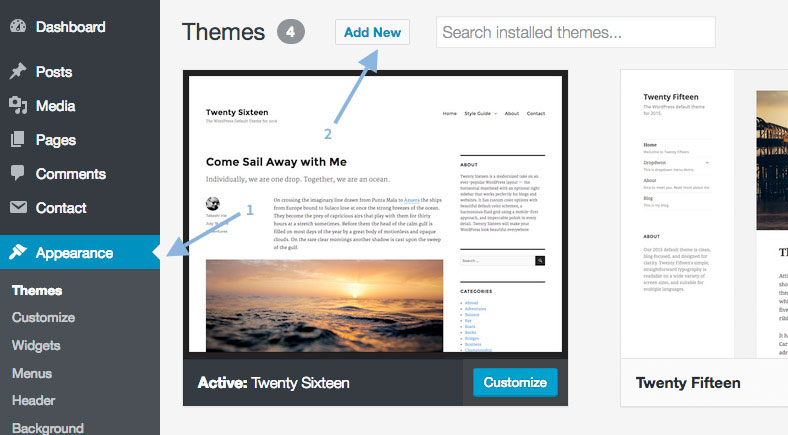
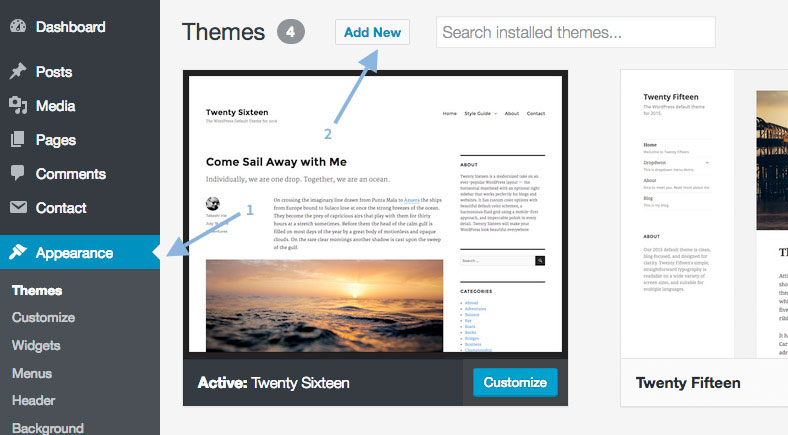
- Login to your WordPress dashboard and go to Appearance > Themes click on the Install Themes tab and select Upload
- Click the Browse button and find the chauffeur.zip file
- After the theme has successfully uploaded click Activate and you're done!

Method 2: Via FTP
- Unzip the package you downloaded from Themeforest, inside you will find a folder called Theme and inside this you will find a folder called chauffeur
- Login to your web server via FTP and browse to wp-content/themes and upload the chauffeur folder here
- Login to your WordPress dashboard and go to Appearance > Themes, the Chauffeur theme will be visible, click Activate and you're done!
Plugin Installation
The theme requires the following plugins to function correctly: Chauffeur Shortcodes & Post Types, Contact Form 7, Newsletter, Redux Framework, Slider Revolution, Widget Importer & Exporter, WordPress Importer, WP-PageNavi and Visual Composer.
Step 1: Installing The Plugins
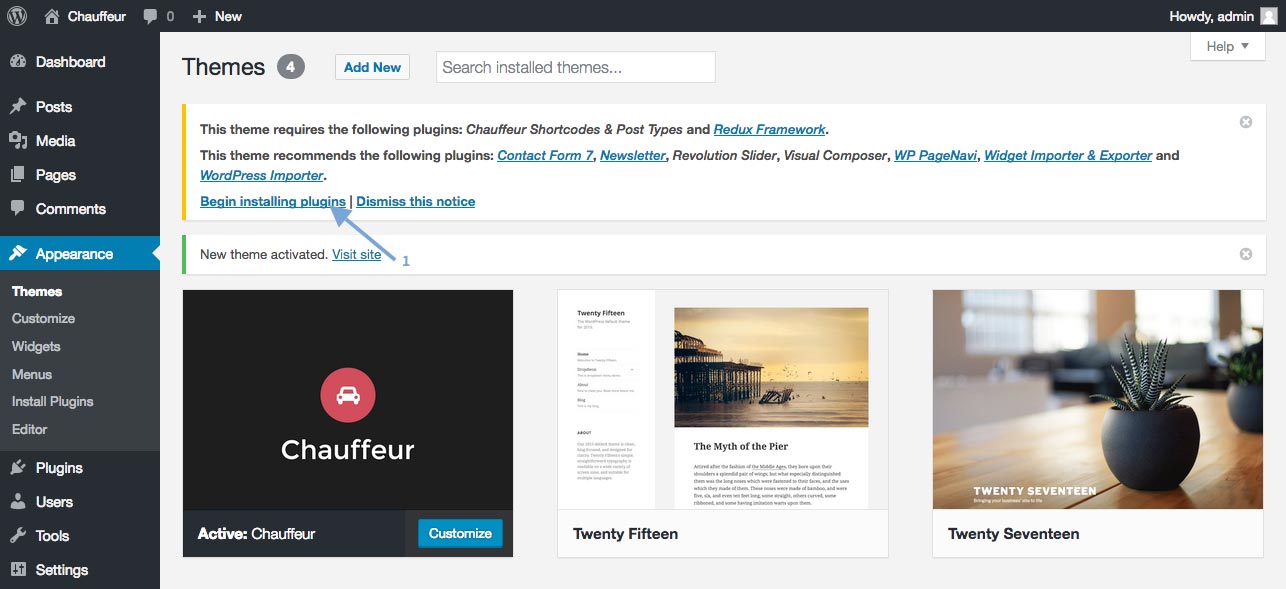
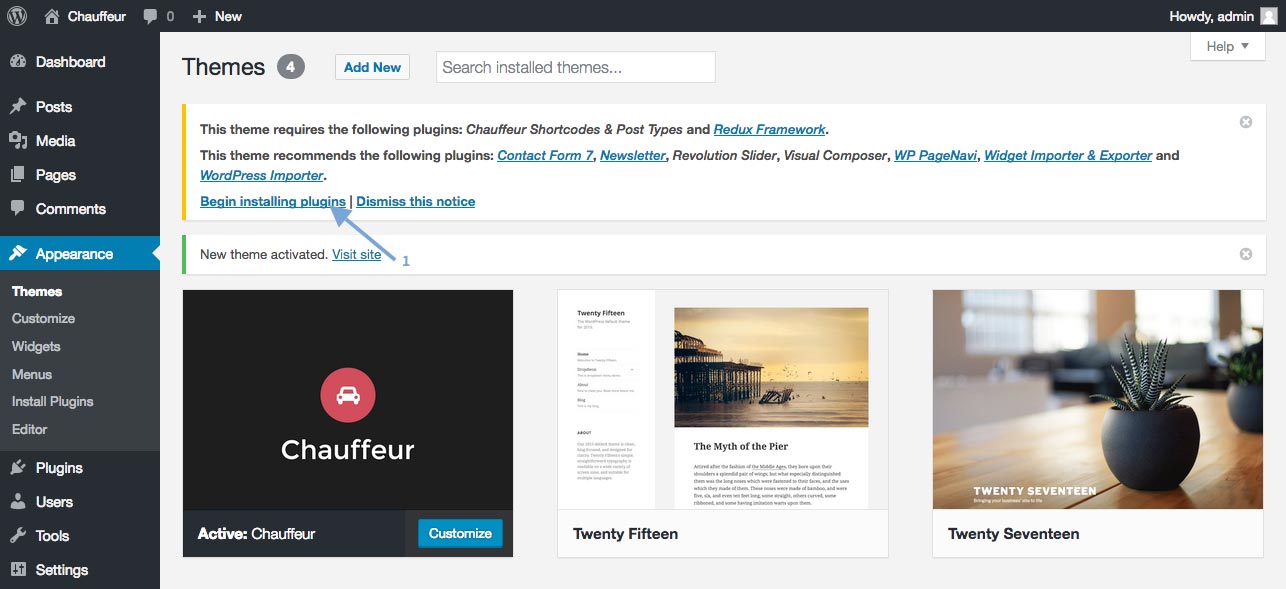
Upon activating the theme a message will appear stating This theme requires the following plugins and This theme recommends the following plugins, click on Begin installing plugins to continue

Step 2: Activating The Plugins
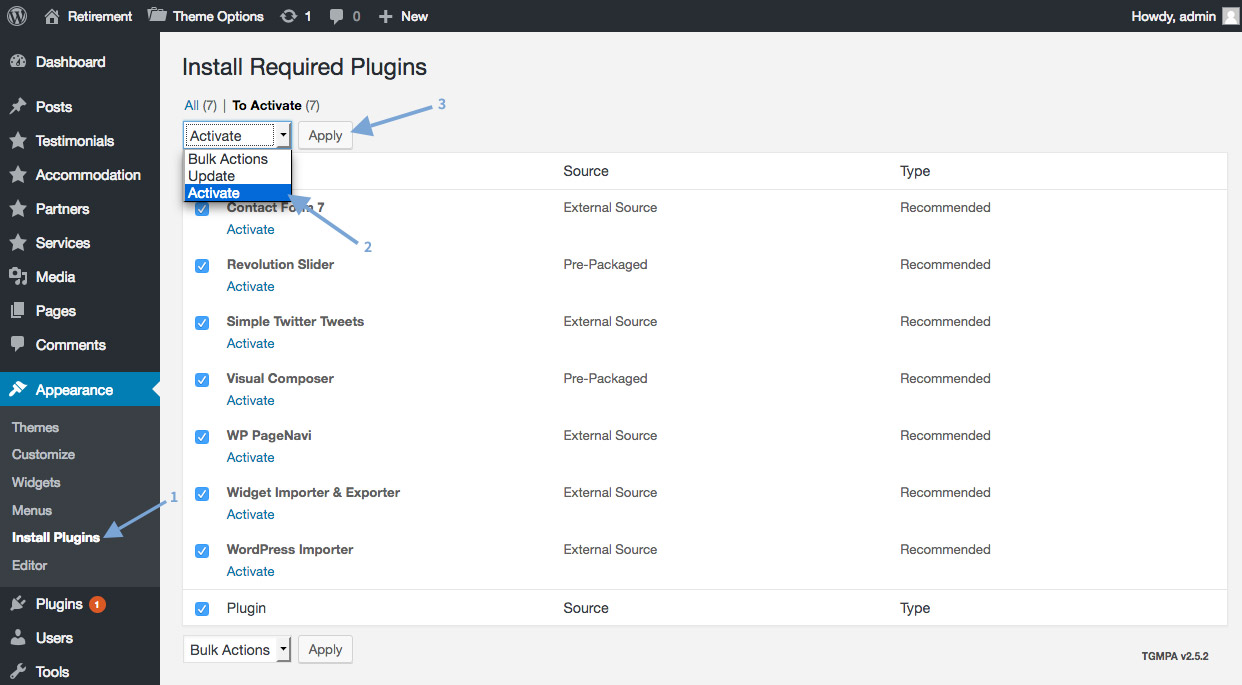
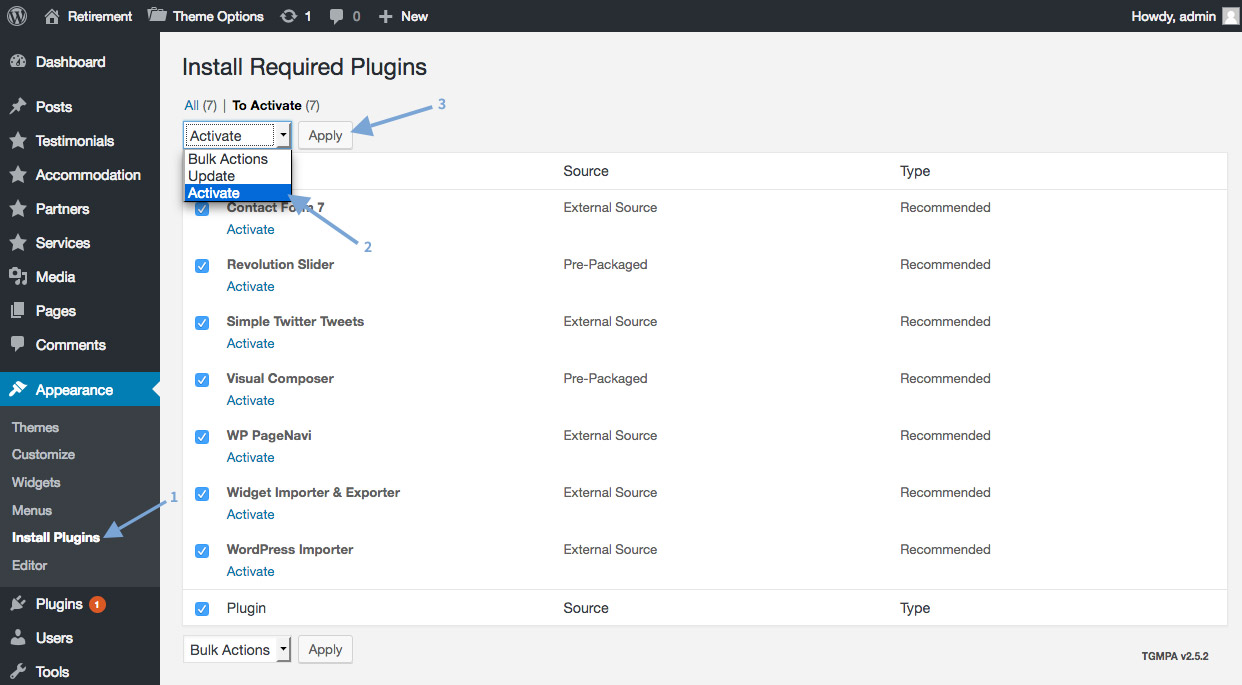
Check all the boxes next to each plugin, select Install from the Bulk Actions drop down and click Apply

FAQ
How do I setup my website exactly like the demo website?
You can import the demo website data, we have a guide for this in "Getting Started > Importing Data"
I've imported the demo data but everything looks broken, why are the menu items all jumbled and overlaying everything?
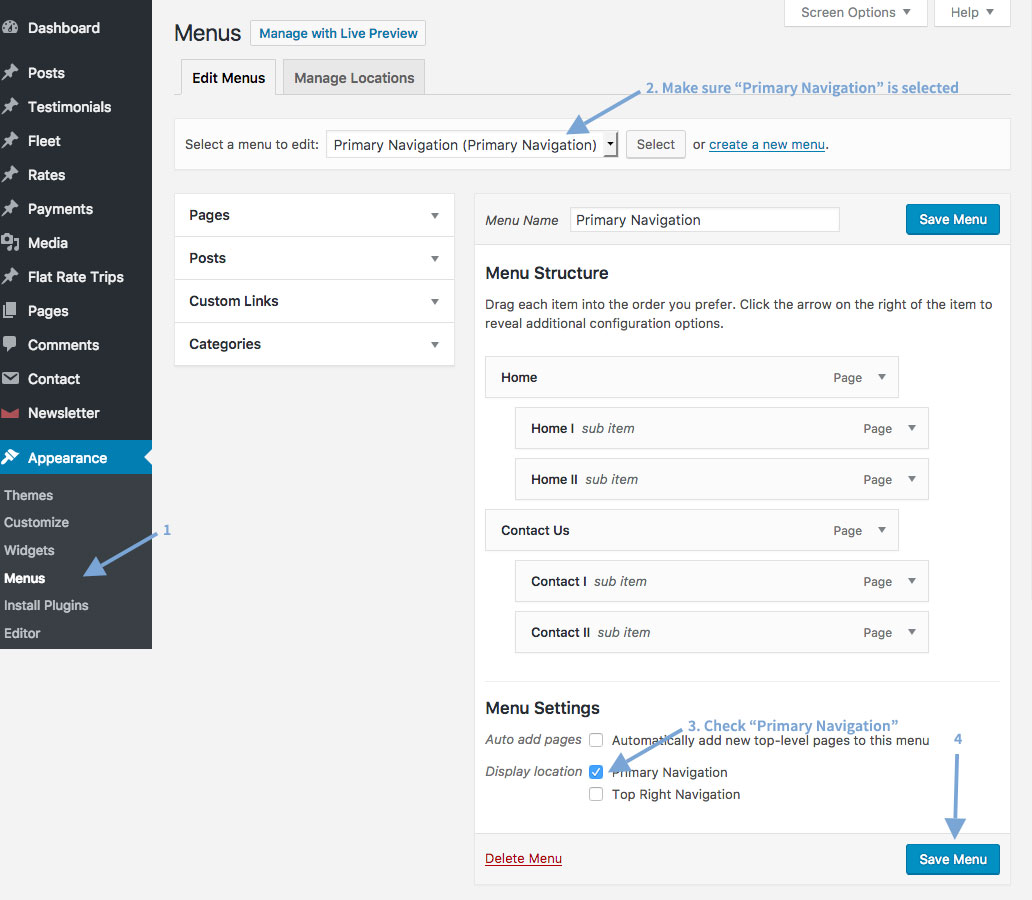
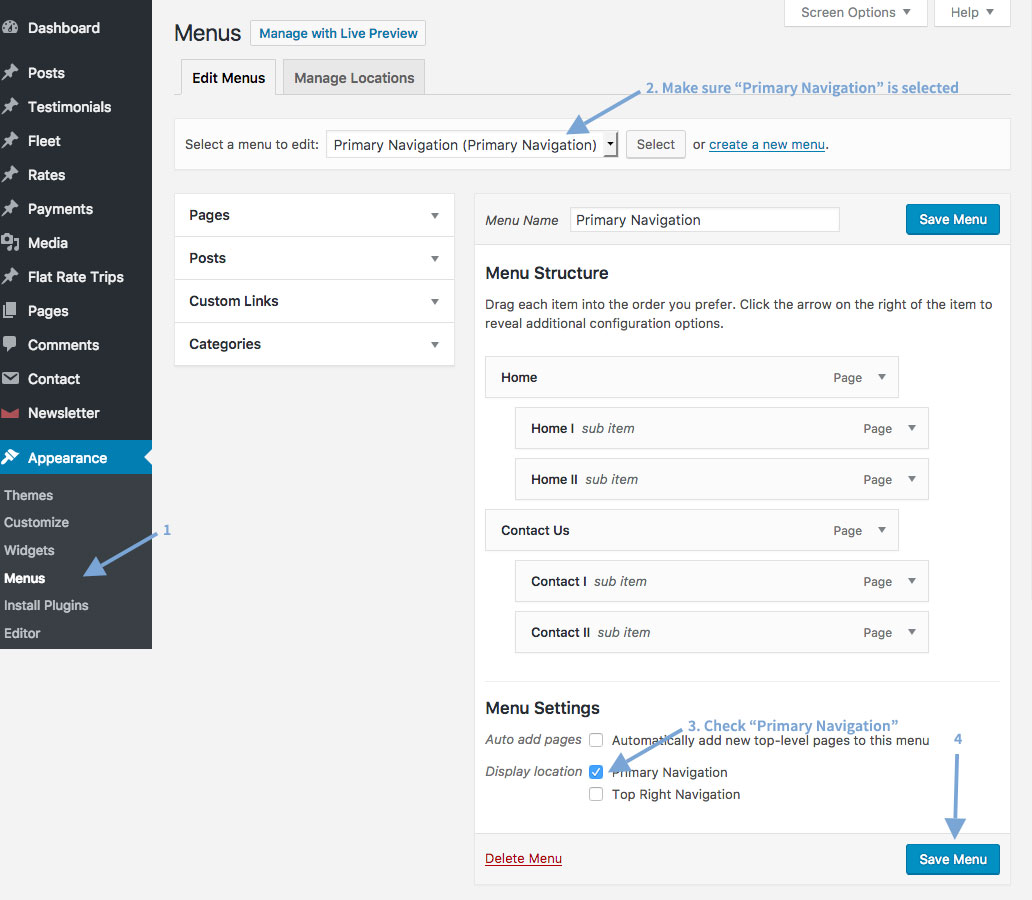
You just need to assign the primary navigation - go to "Appearance > Menus" and set the "Primary Navigation" as the "Primary Navigation"
I've imported the demo data but all the images are blank?
The demo website images are not included for copyright reasons, they are replaced by blank placeholders in the theme package
My booking form isn't working correctly?
- Make sure you have a Google API key from here
- Add the Google API key in "Theme Options > General" in the "Google Map API Key" field
- Make sure you've added your booking page URL in "Theme Options > Bookings" in the "Booking Page URL" field (this is the page with the [booking_page] shortcode added to it - if you imported the demo website data the page is named "Booking")
- Still having problems? Create a new page with the [booking_debug] shortcode added to it, then open a support ticket and I'll take a look for you: https://quitenicestuff.ticksy.com
I want to remove some of the booking form tabs e.g. so only "Distance", "Hourly" or "Flat Rate" is available?
Go to "Theme Options > Bookings" and check "Remove Distance Based Bookings", "Remove Hourly Based Bookings" or "Remove Flat Rate Based Bookings"
Booking emails are not sending
A lot of web hosts and email providers block email sent using the standard PHP mail() function due to spam/abuse. The best option for sending emails is with SMTP, you can install the following plugin and enter your SMTP details in it to successfully send emails: https://wordpress.org/plugins/wp-mail-smtp
Import Data
To replicate the demo website follow the steps below - please note the demo website images are not included and are replaced by blank placeholder images.
Step 1: Import The Core Data
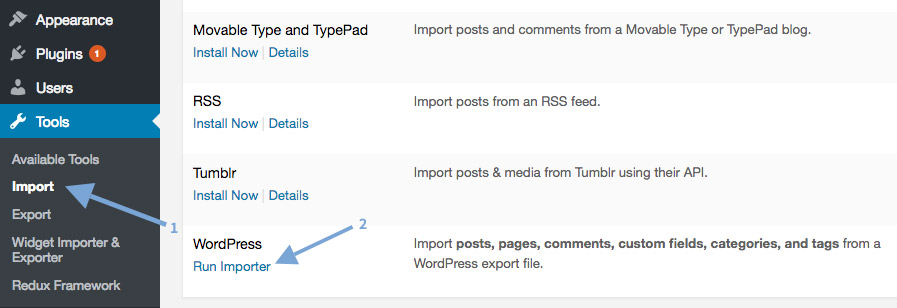
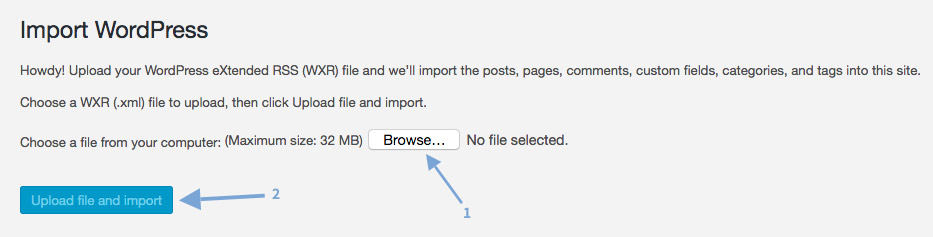
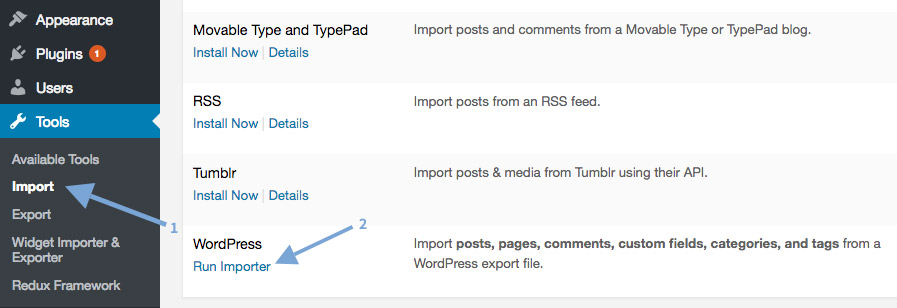
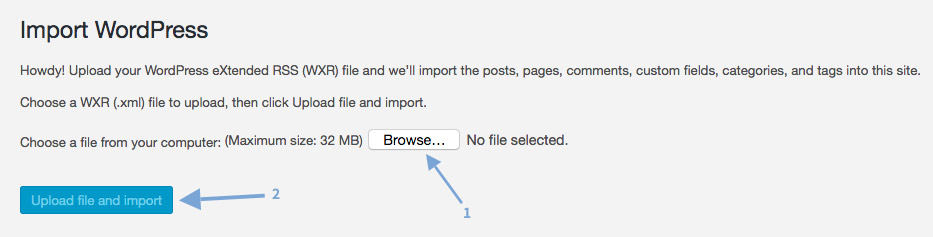
To import the core data, go to Tools > Import, click WordPress

Click Browse and find the chauffeur.xml file inside the Import Data folder inside the main download package. Then click the Upload file and import button.

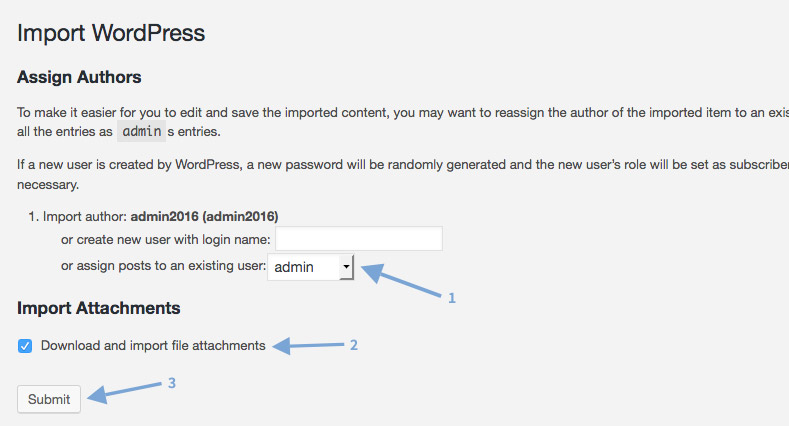
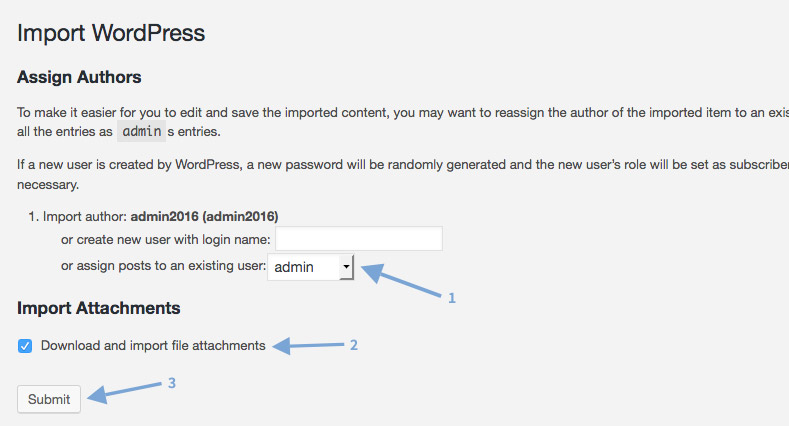
For Import author: admin (admin) select or assign posts to an existing user: and choose your username from the drop down menu selection. Make sure you select the Download and import file attachments option

Step 2: Import Widgets
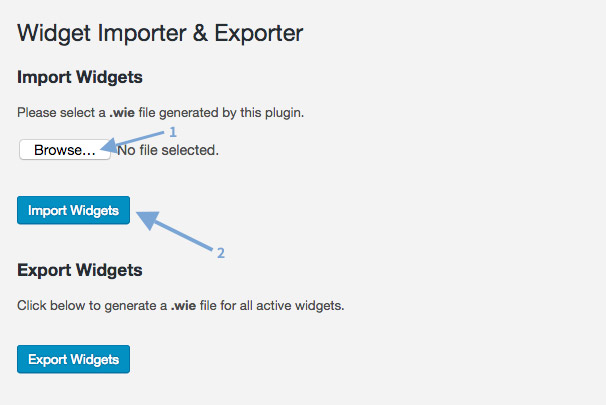
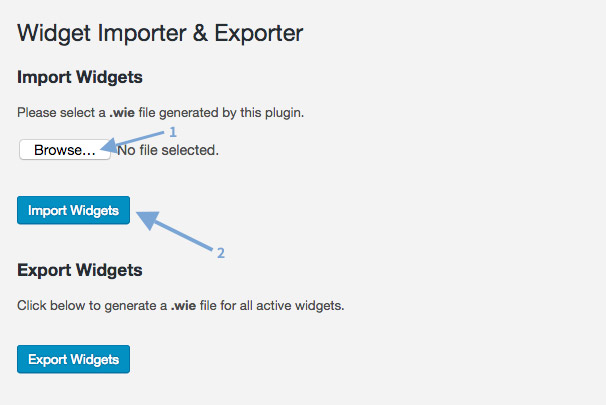
Make sure you have the Widget Importer & Exporter plugin activated, then go to Tools > Widget Importer & Exporter, then click Browse and select the chauffeur.wie file inside the Import Data folder inside the main download package. Next click on Import Widgets to import the widgets

Step 3: Import Slides
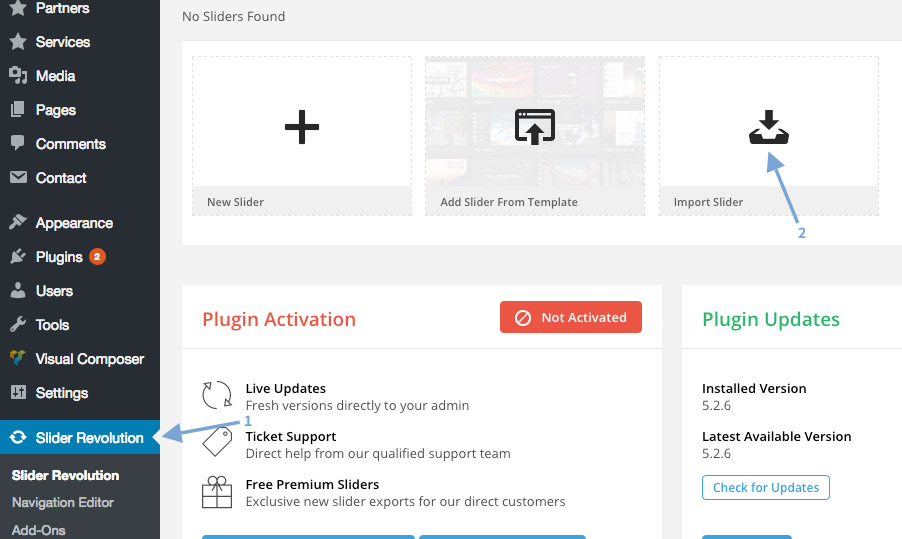
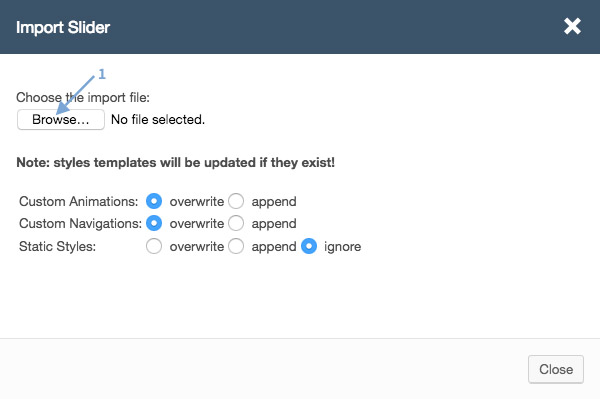
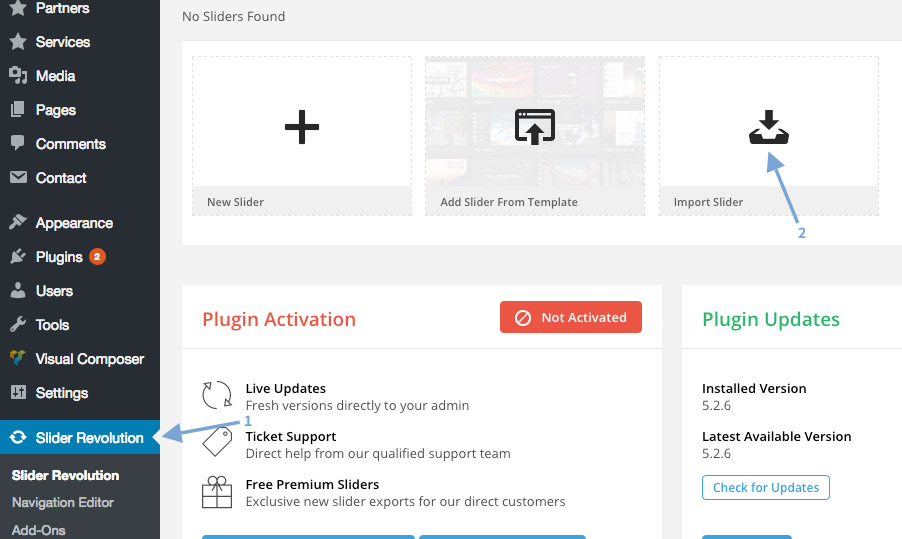
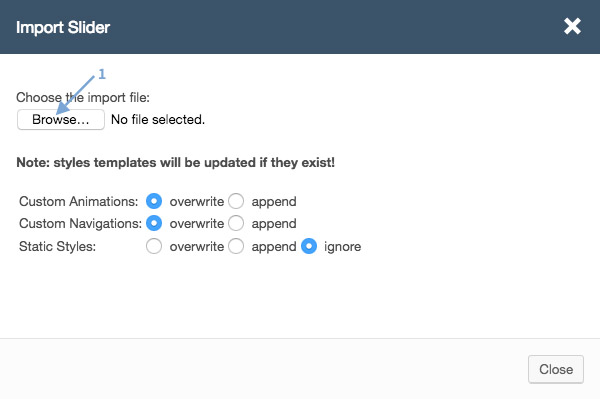
Make sure you have the Slider Revolution plugin activated, then go to Slider Revolution, and click Import Slider

Click Browse and select the slider-home.zip or slider-fleet.zip files found inside the Import Data folder inside the main download package (you will need to import both files separately)

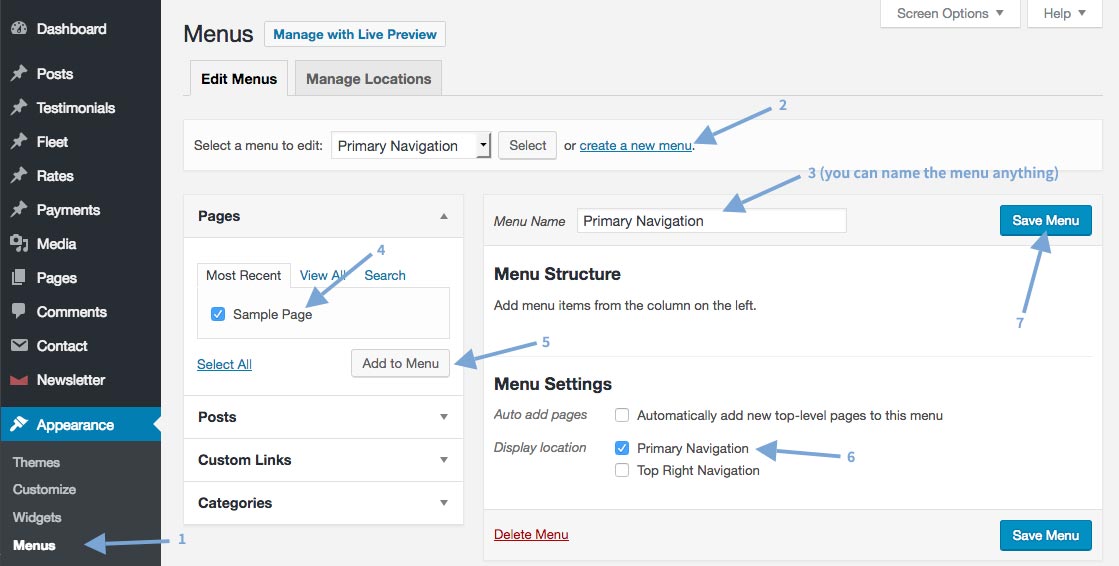
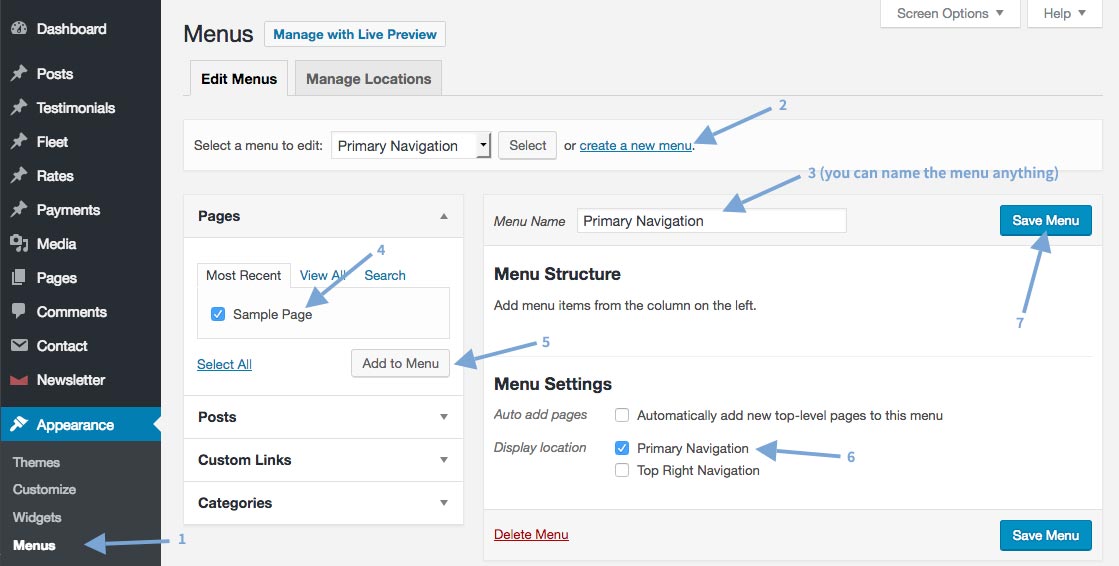
Step 4: Set The Main Menu

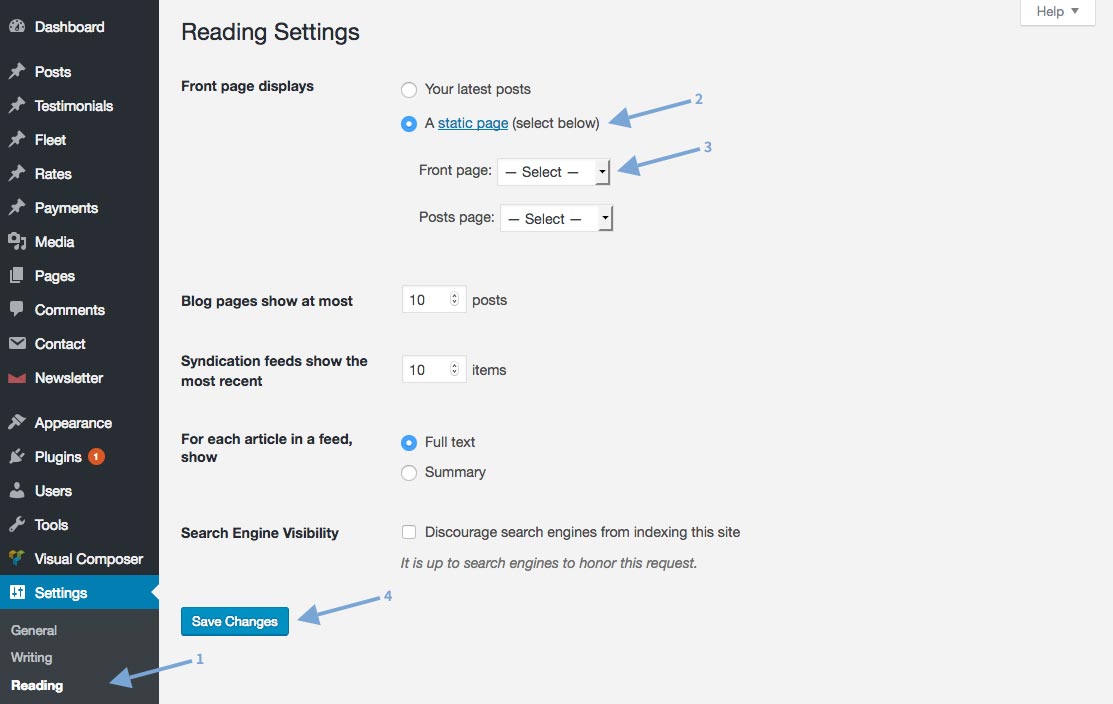
Step 5: Set The Homepage
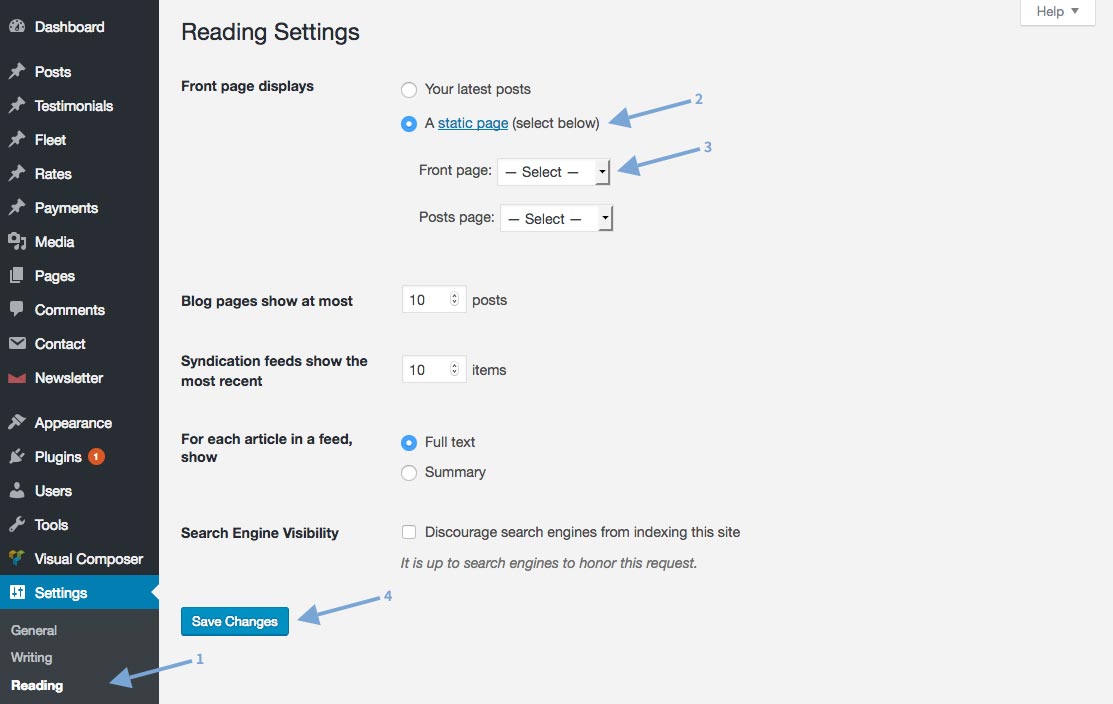
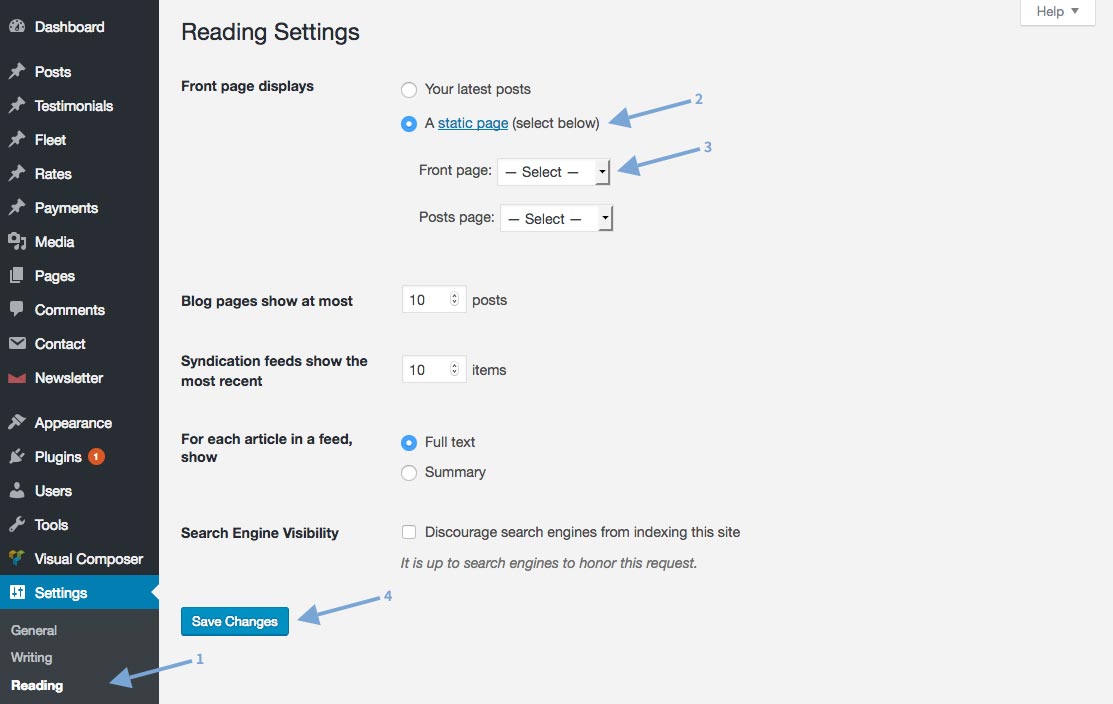
You can set the homepage (the first page shown when people visit your website) by going to "Settings > Reading", and for "Front page displays" select "A static page (select below)" and choose your homepage from the "Front page" drop down.

Step 6: Get a Google API key
A Google API key is required for the booking form to work correctly, you can get one for free here. Once you have your Google API key, add it in "Theme Options > General" in the "Google Map API Key" field.
Step 7: Set The Booking Page URL
You should add your booking page URL in "Theme Options > Bookings" in the "Booking Page URL" field (this is the page with the [booking_page] shortcode added to it - if you imported the demo website data the page is named "Booking")
Finished!
If something isn't displaying correctly or you have any questions I recommend you check the "FAQ" section in this documentation, failing that feel free to open a support ticket and I'll be happy to help!
Theme/Plugin Updates
It is recommended that you backup your website before updating just to be safe. When you update it is important that you update both the "Chauffeur" theme and also the "Chauffeur Shortcodes & Post Types" plugin.

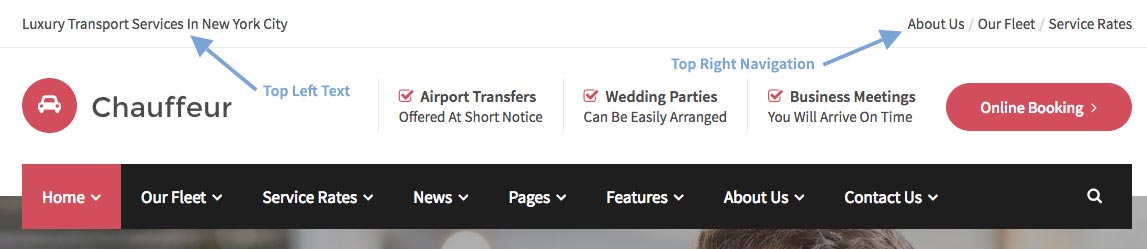
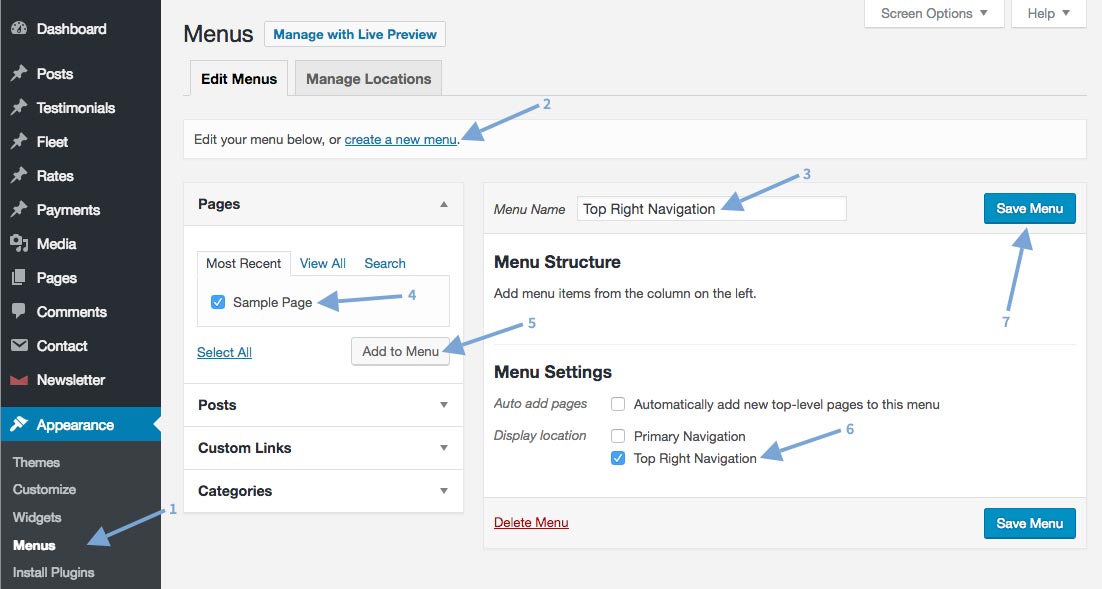
Creating The Main Menu
You can begin creating the menu by going to "Appearance > Menus".

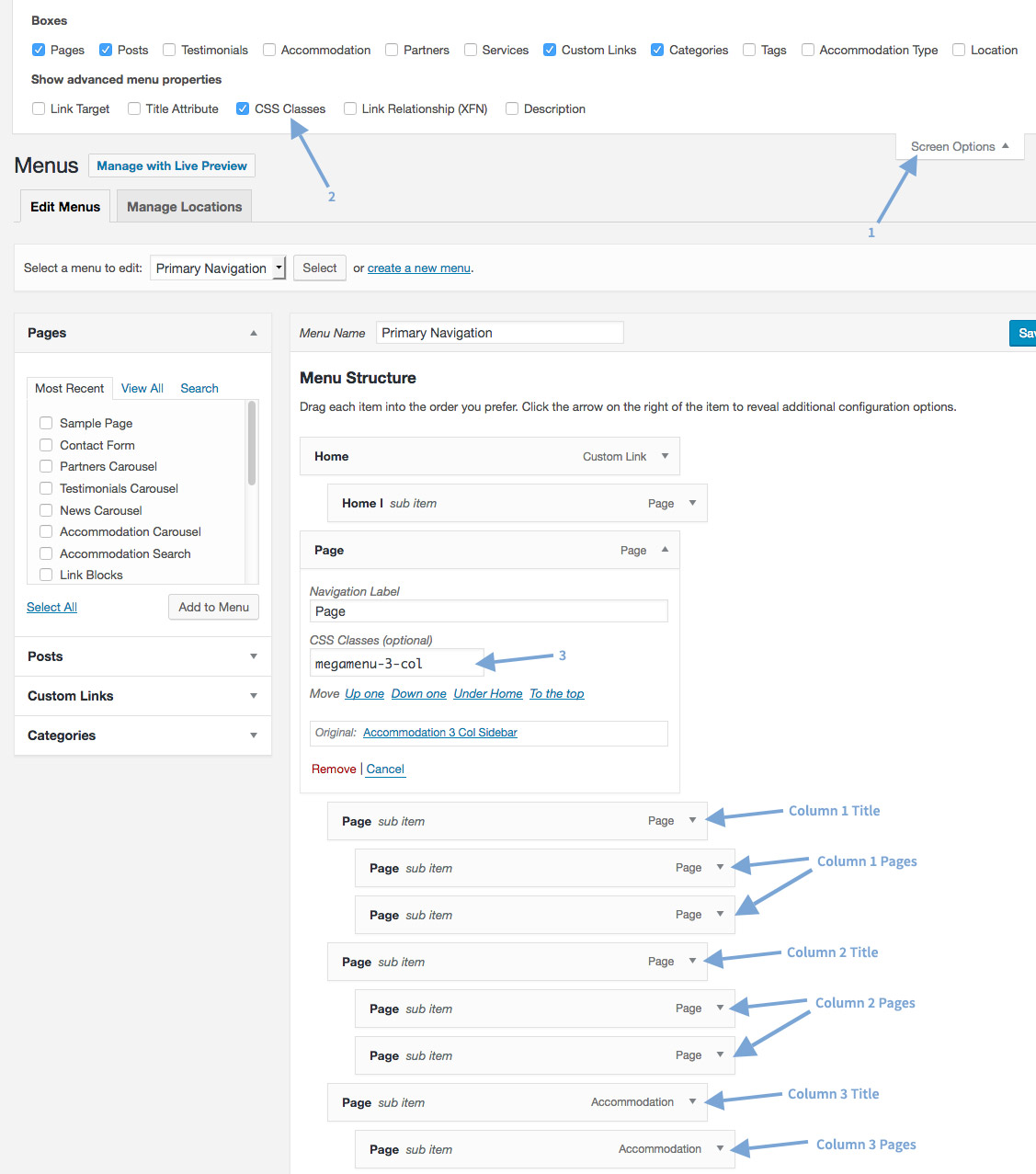
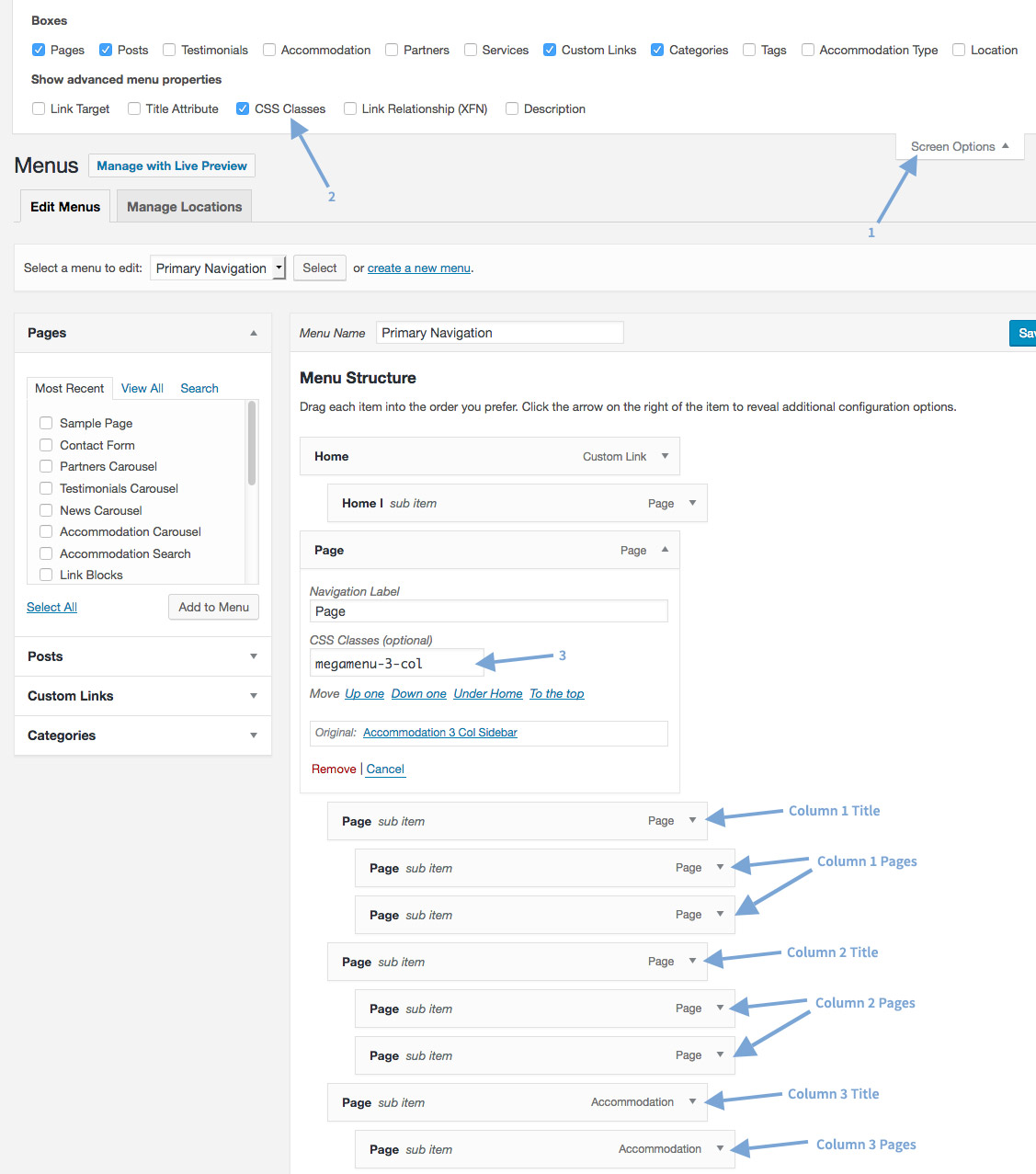
Setting Up A Multi-Column Menu
You can set a 2, 3, 4 or 5 column menu by adding the following classes in the "CSS Classes" field: "megamenu-2-col" (2 Columns), "megamenu-3-col" (3 Columns), "megamenu-4-col" (4 Columns) or "megamenu-5-col" (5 Columns)

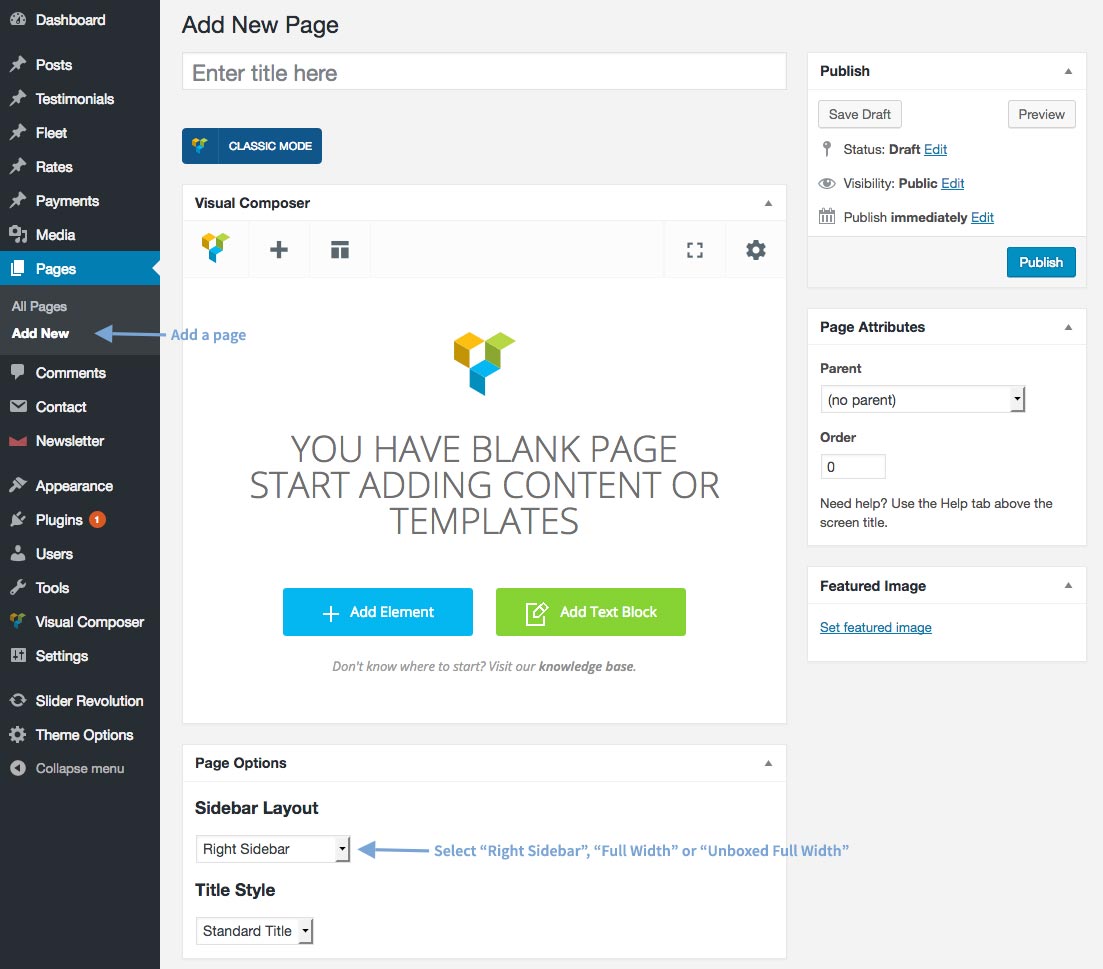
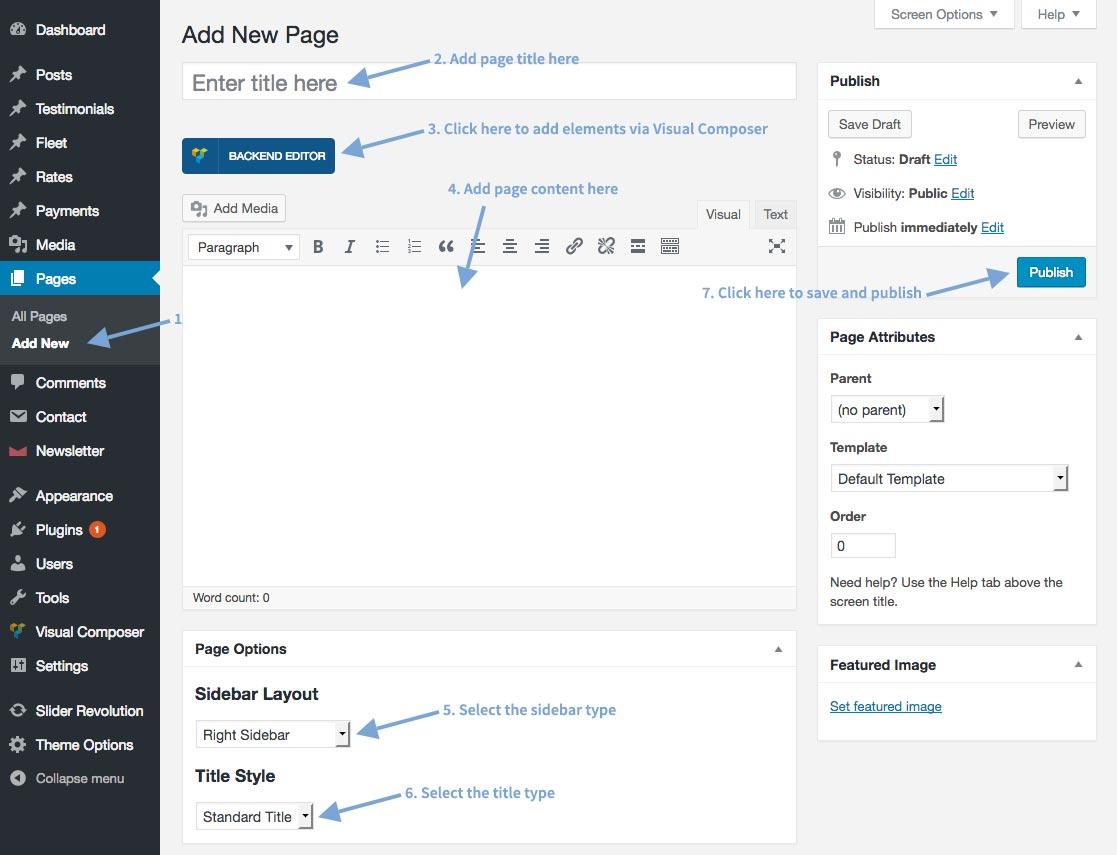
Creating A New Page
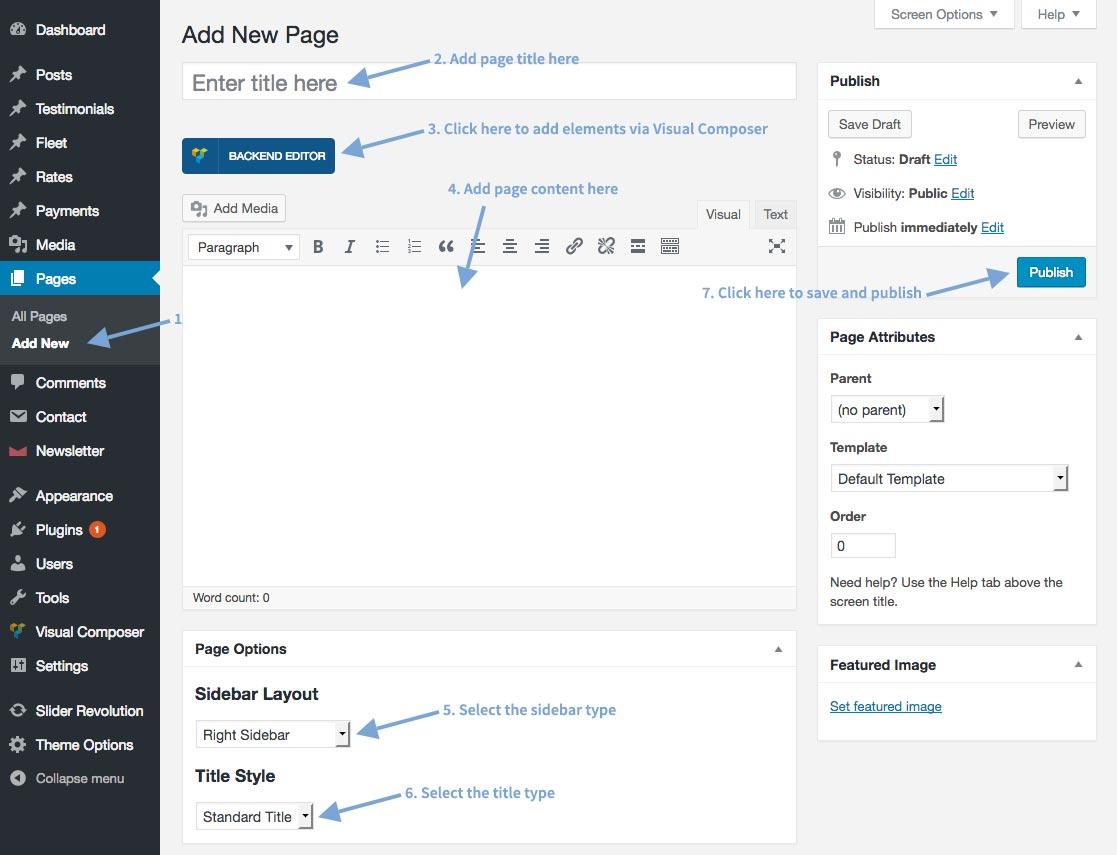
To create a new page go to "Pages > Add New".

Set The Homepage
You can set the homepage (the first page shown when people visit your website) by going to "Settings > Reading", and for "Front page displays" select "A static page (select below)" and choose your homepage from the "Front page" drop down.

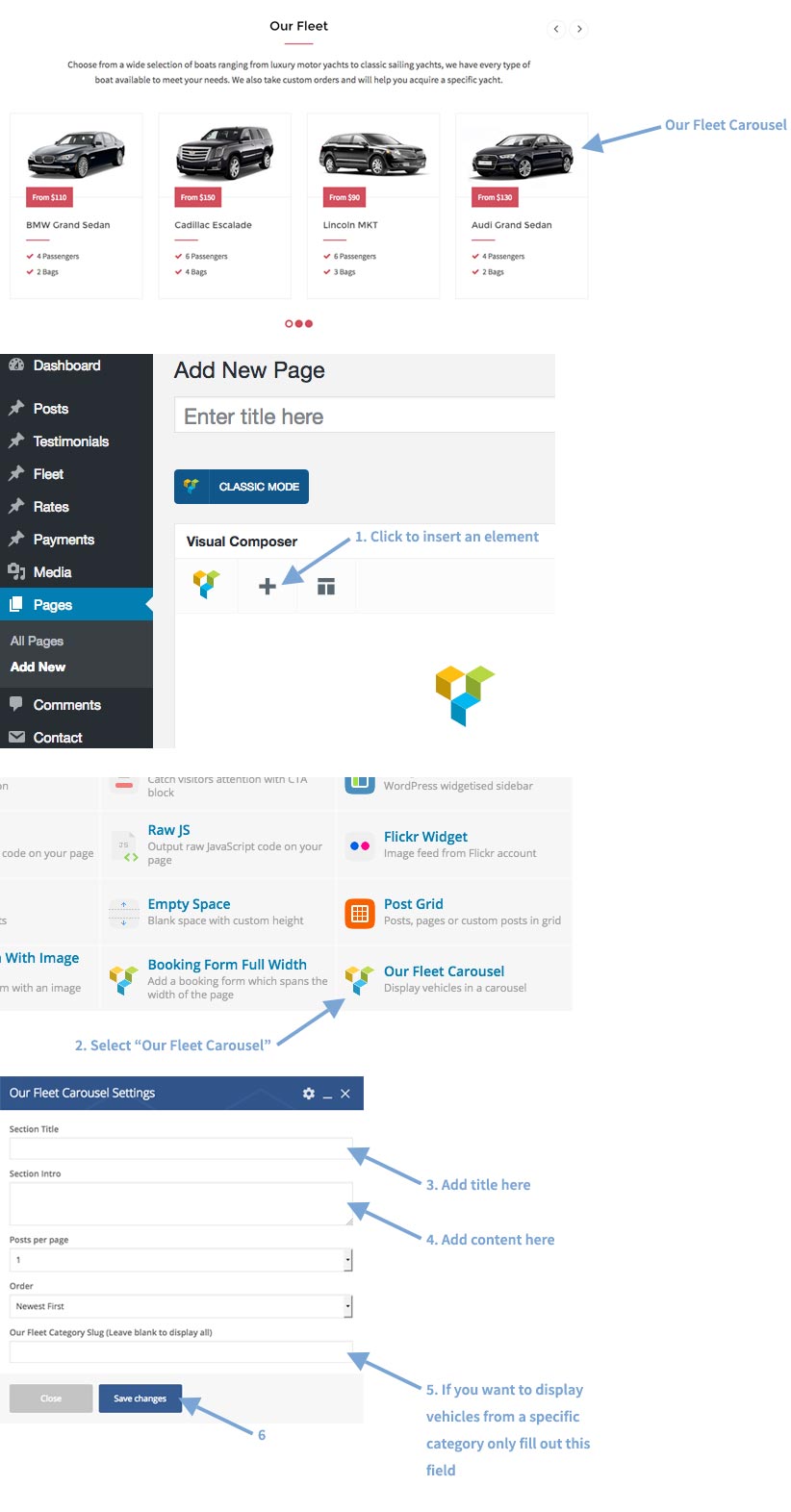
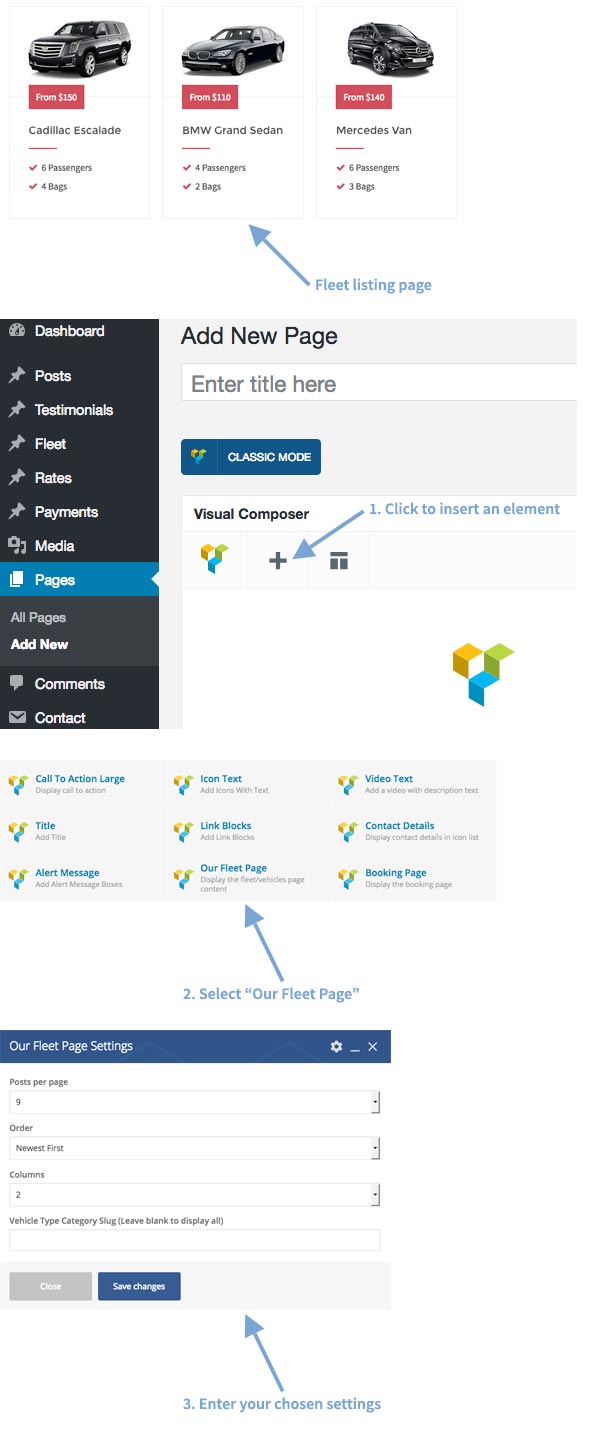
Create The Fleet Page
There are two steps for creating the Fleet section, first creating the Fleet listing page, and then adding the vehicles to that page.
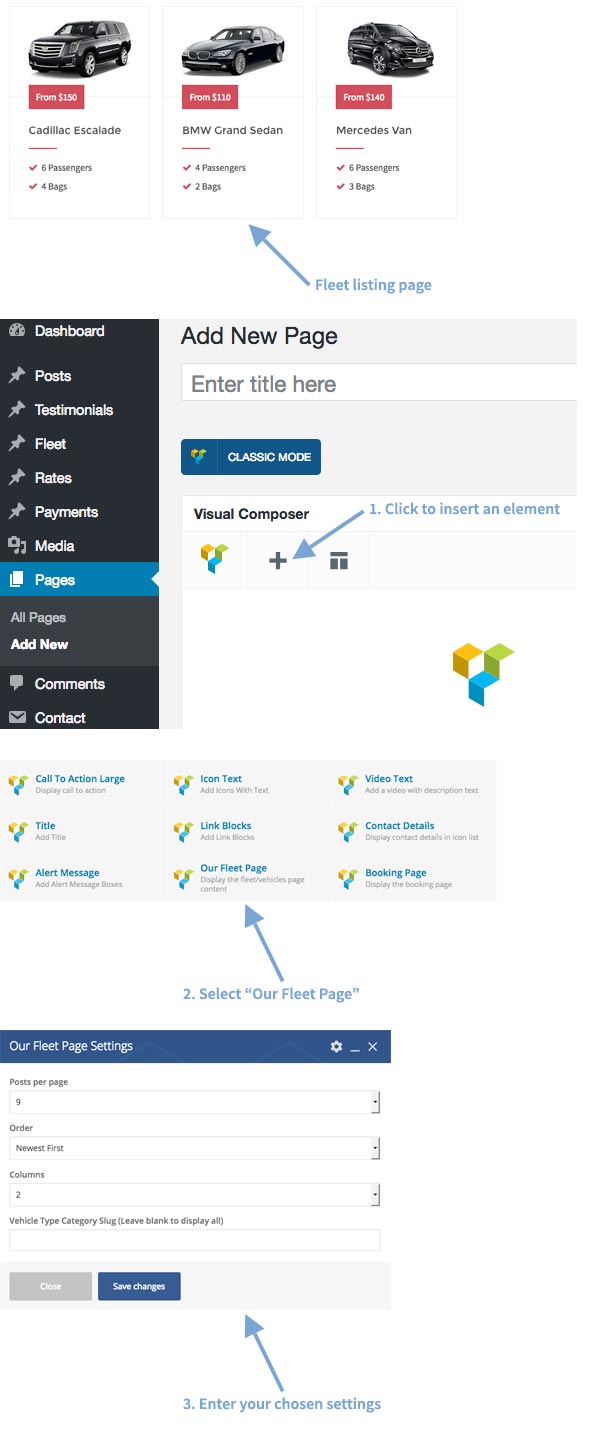
Step 1: Creating The Fleet Listing Page

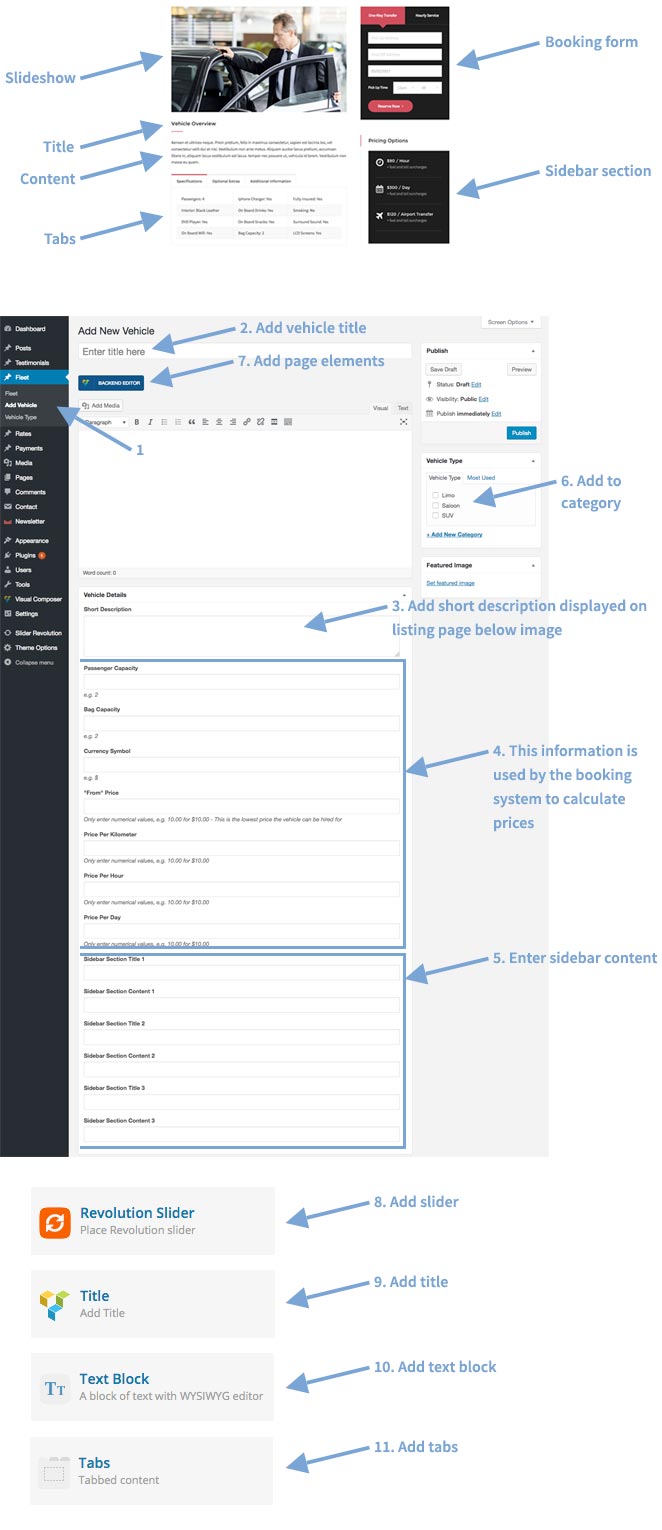
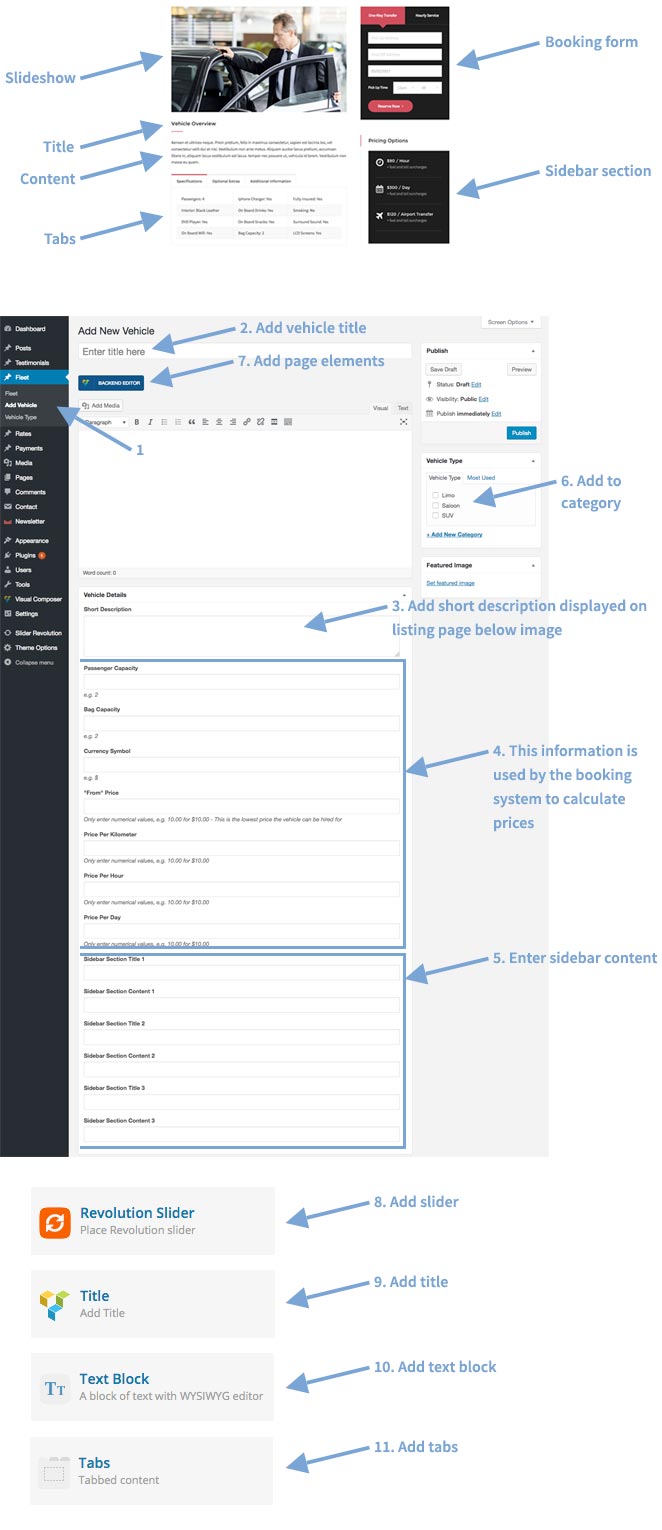
Step 2: Adding Vehicles

The "Short Description" List Code
<ul class="list-style4">
<li>4 Passengers</li>
<li>2 Bags</li>
</ul>
Create The Booking Page

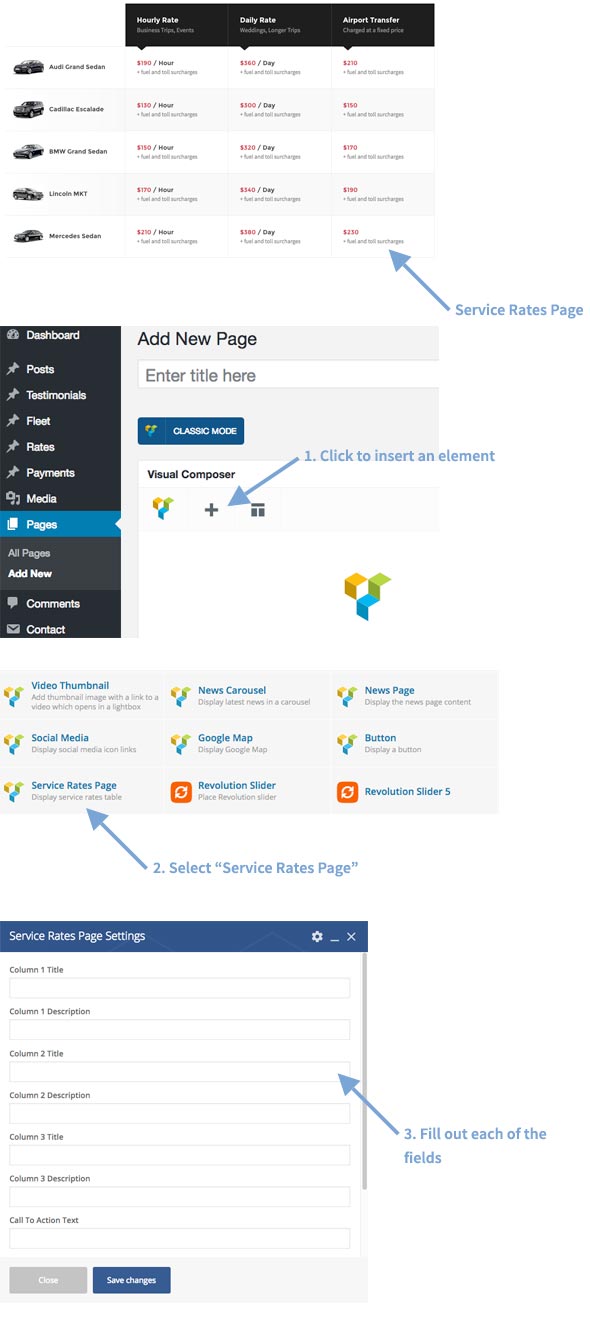
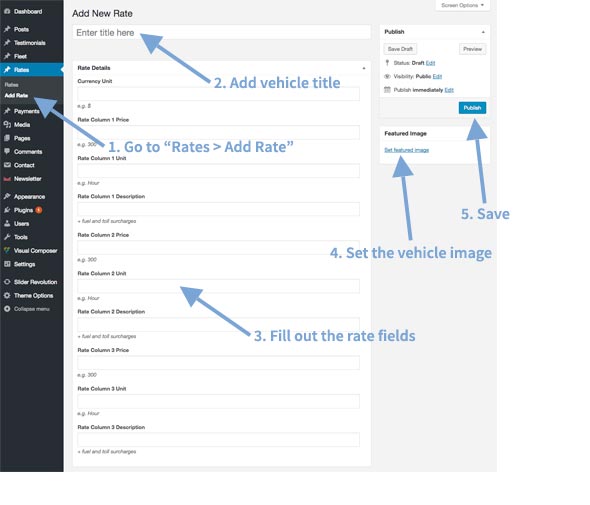
Create The Service Rates Page
There are two steps for creating the Service Rates section, first creating the Service Rates listing page, and then adding each service rate to that page.
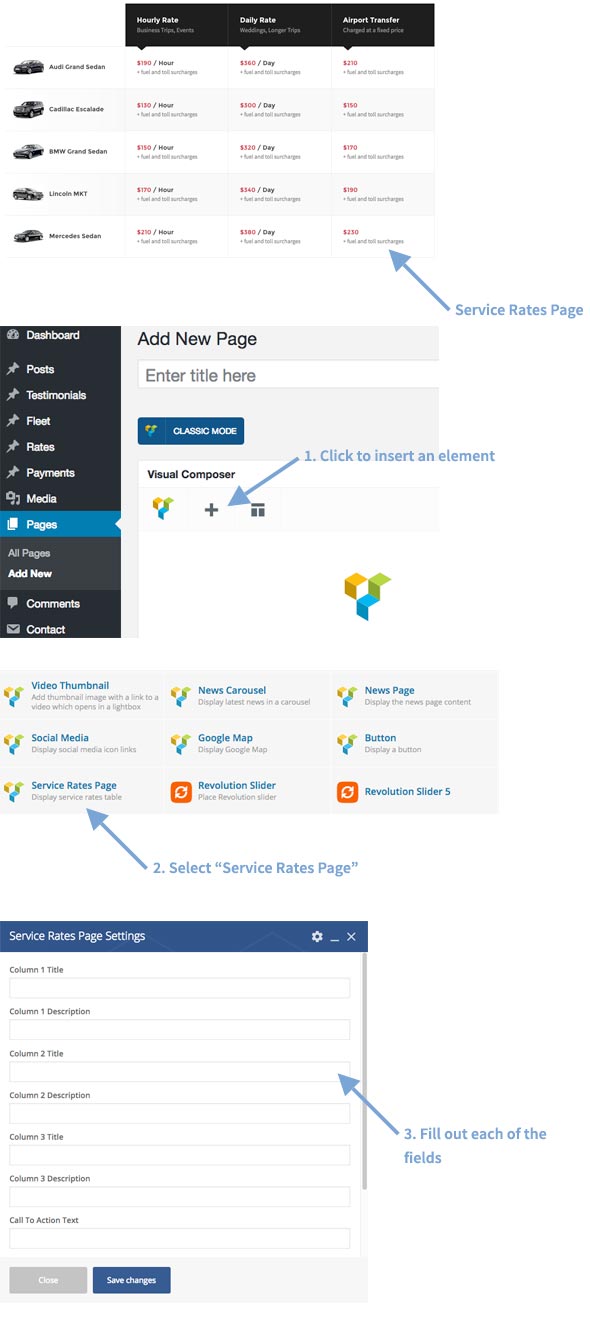
Step 1: Creating The Service Rates Listing Page

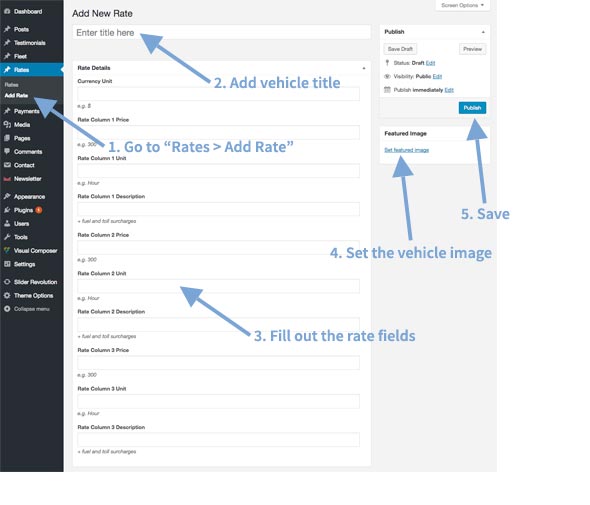
Step 2: Adding A Service Rates

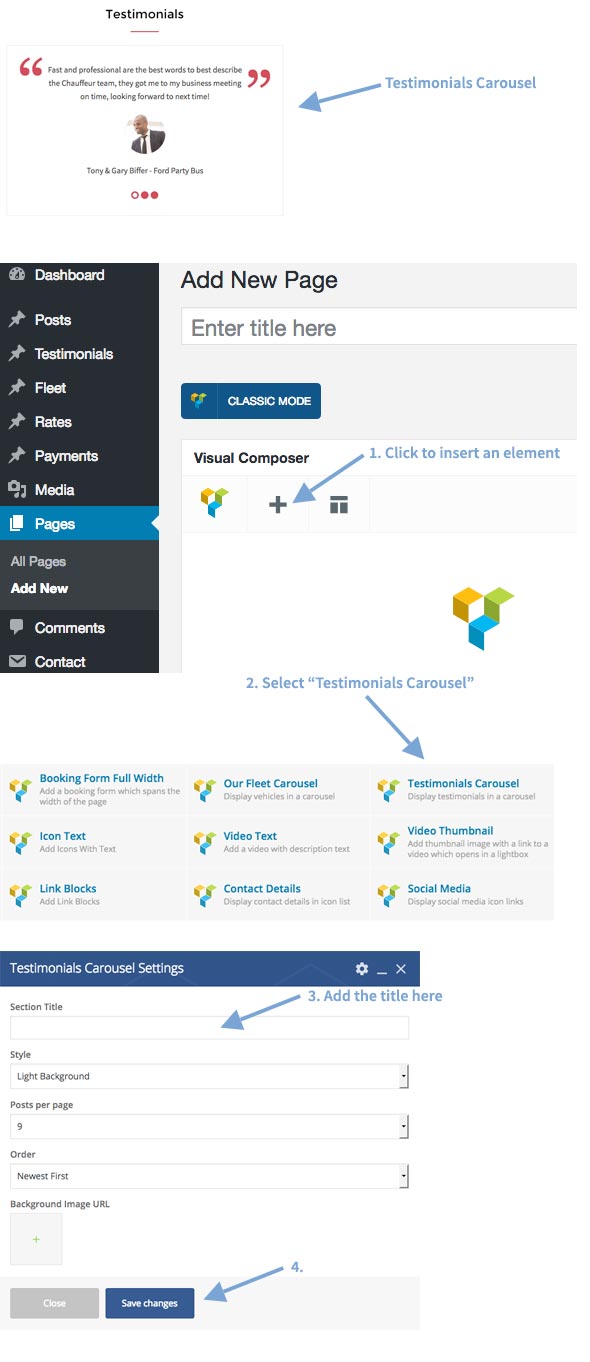
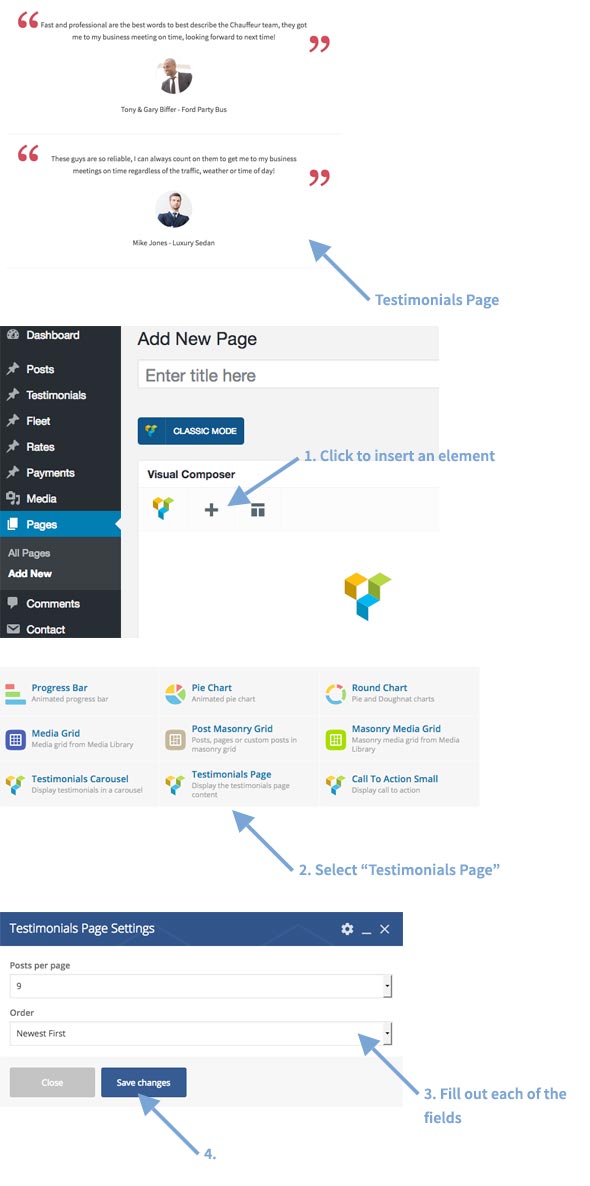
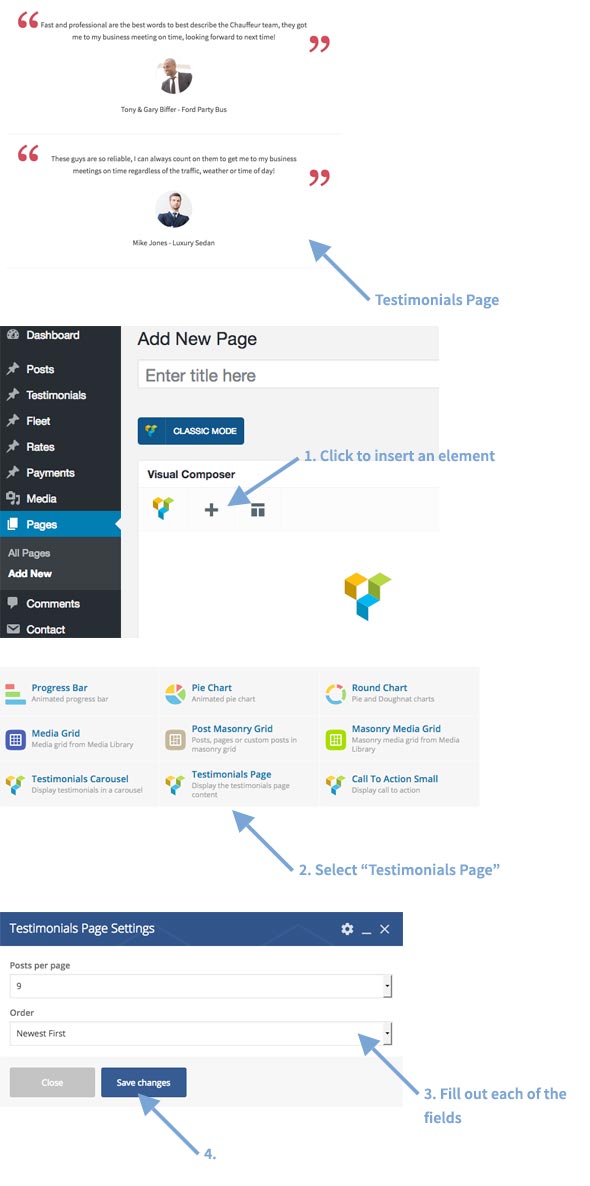
Create The Testimonials Page
There are two steps for creating the testimonials section, first creating the testimonial listing page, and then adding the testimonials to that page.
Step 1: Creating The Testimonial Listing Page

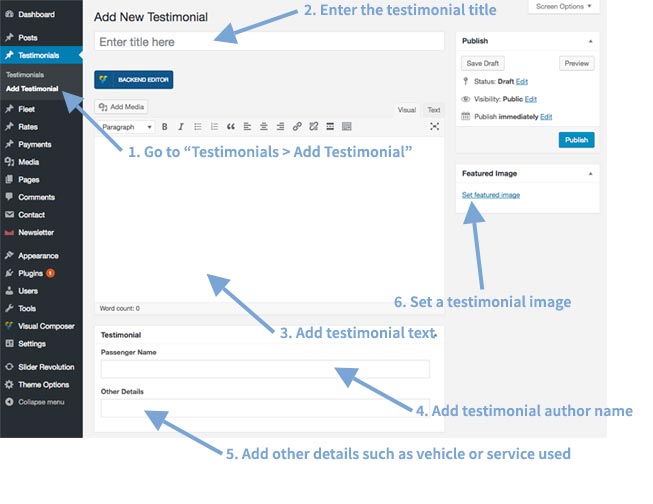
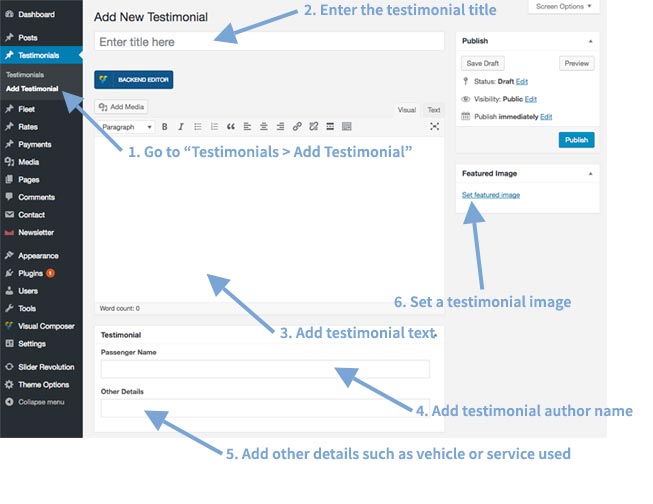
Step 2: Adding A Testimonial

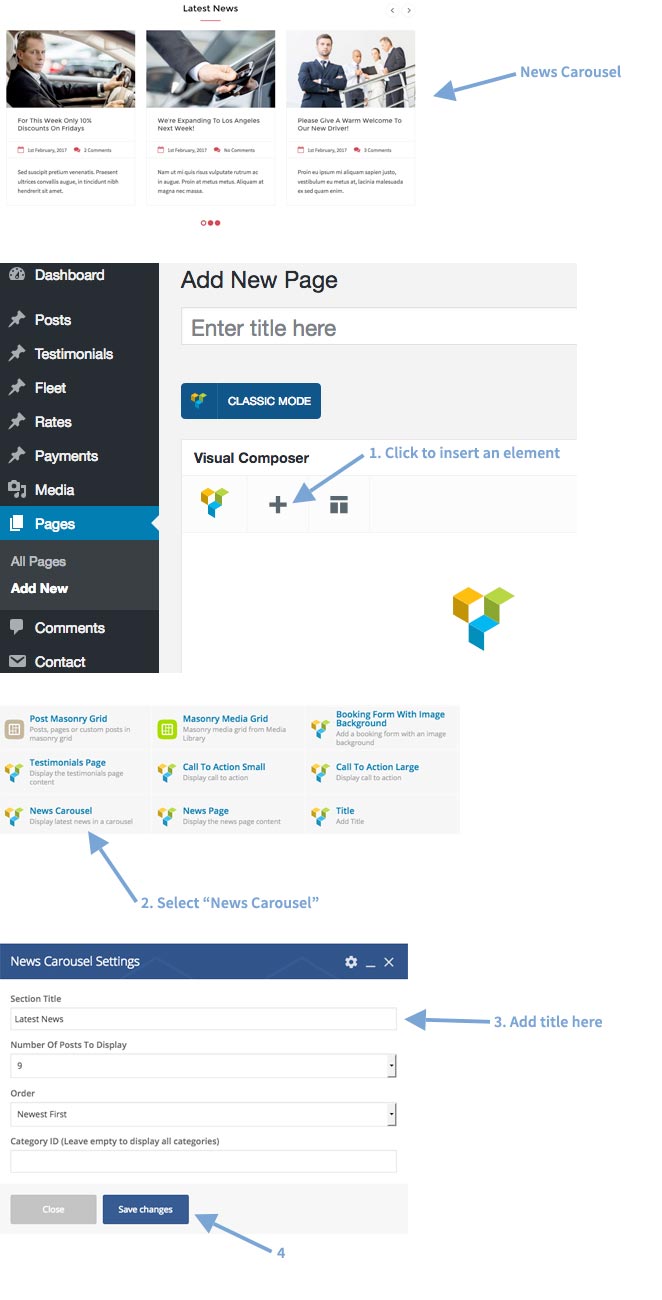
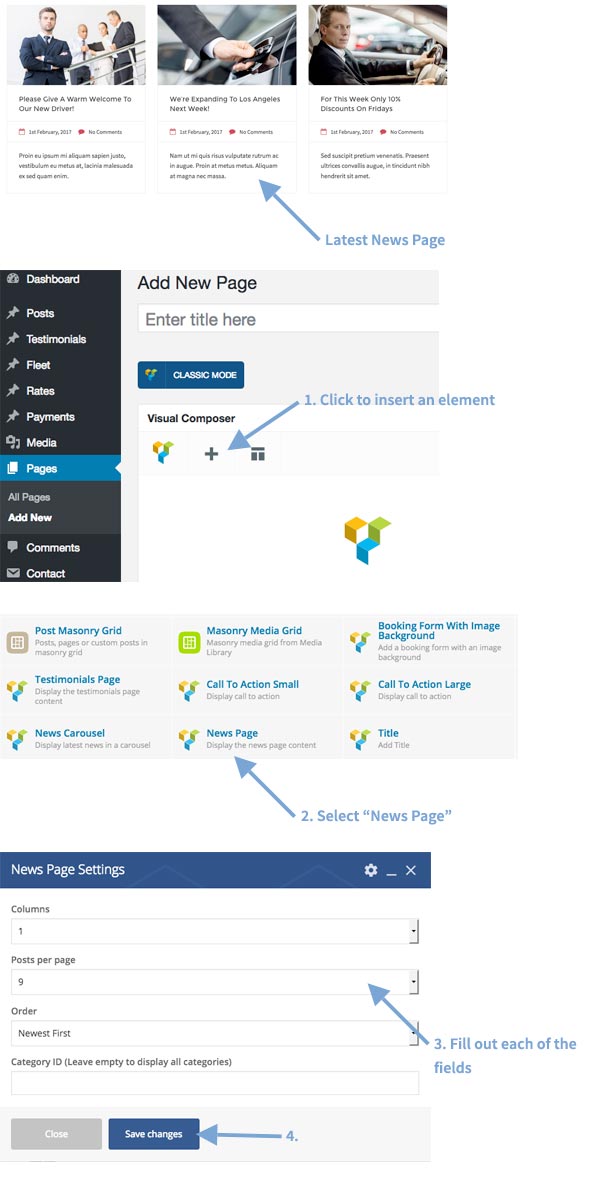
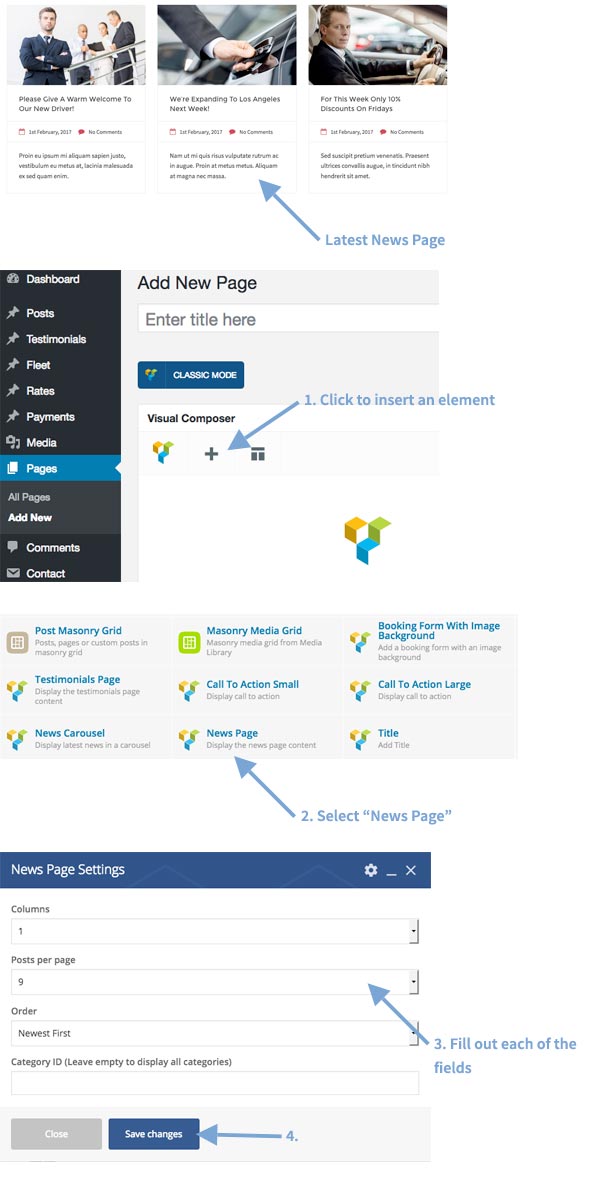
Create The News Page
There are two steps for creating the news section, first creating the news listing page, and then adding the news to that page.
Step 1: Creating The News Listing Page

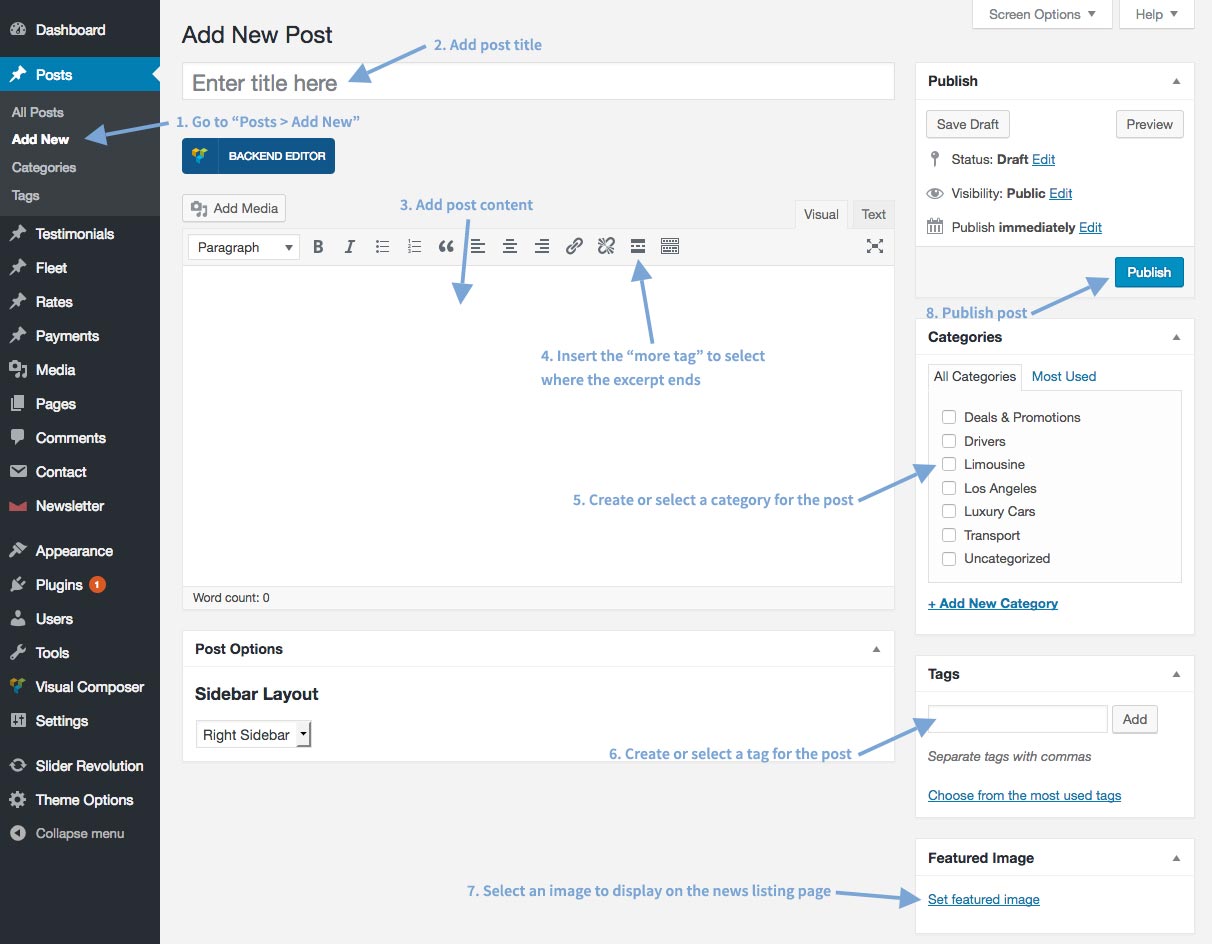
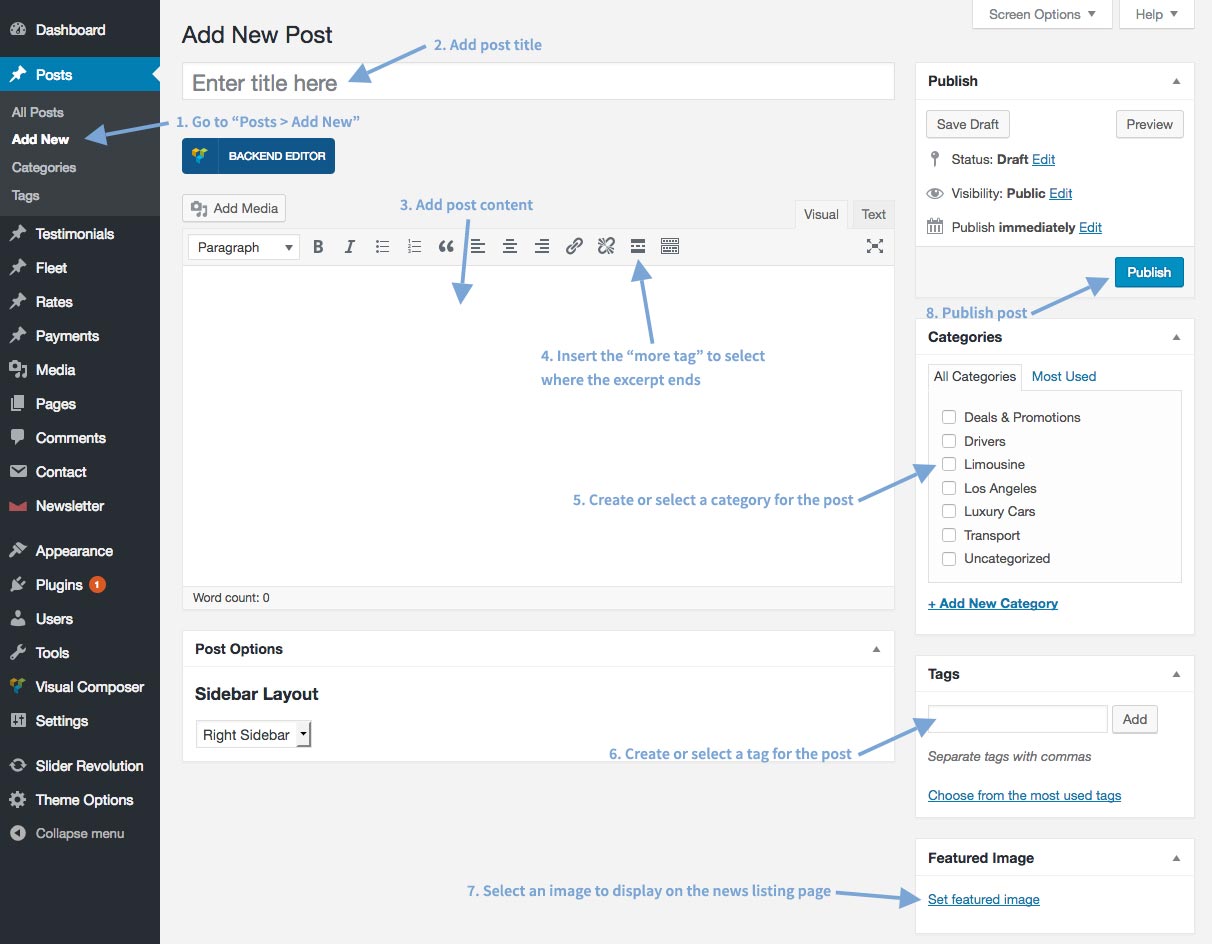
Step 2: Adding A News Post

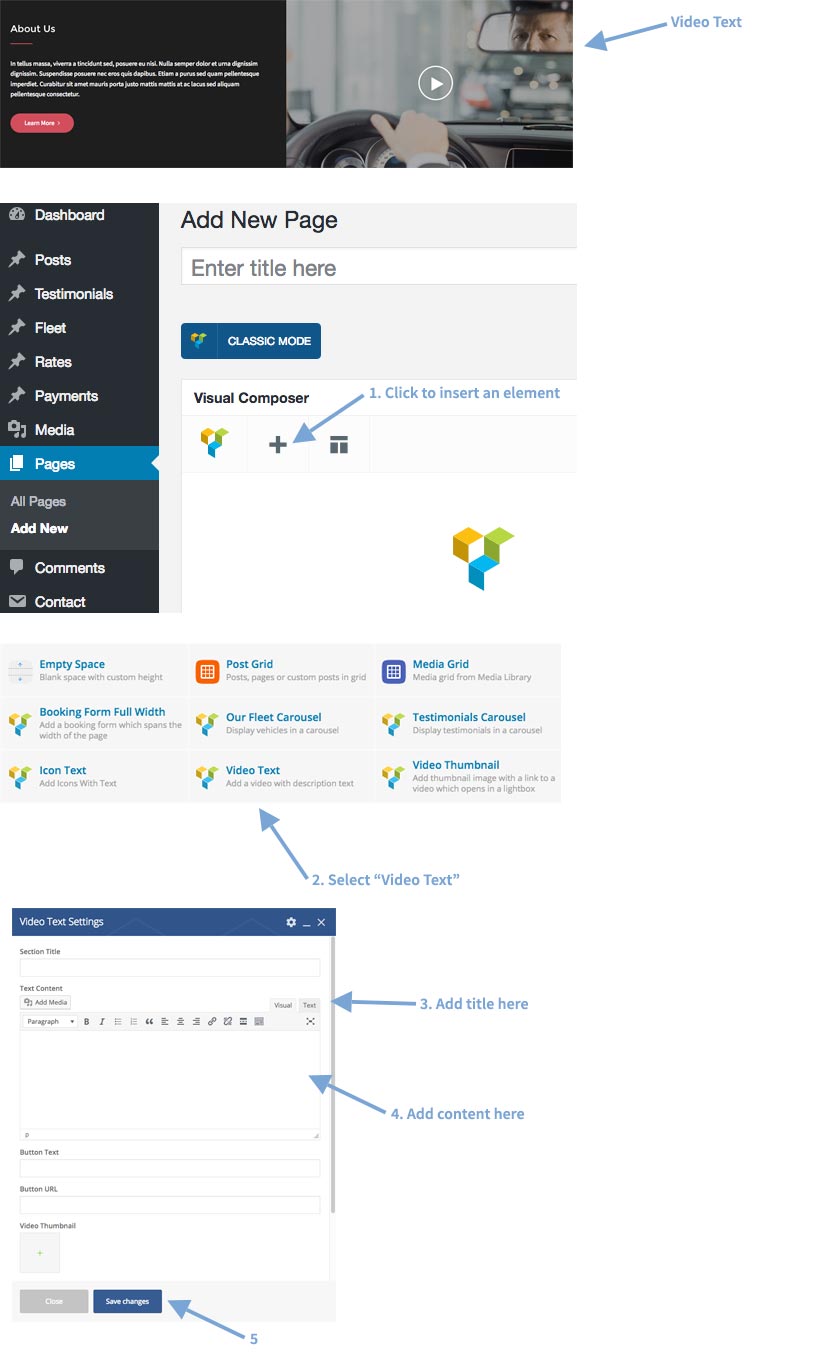
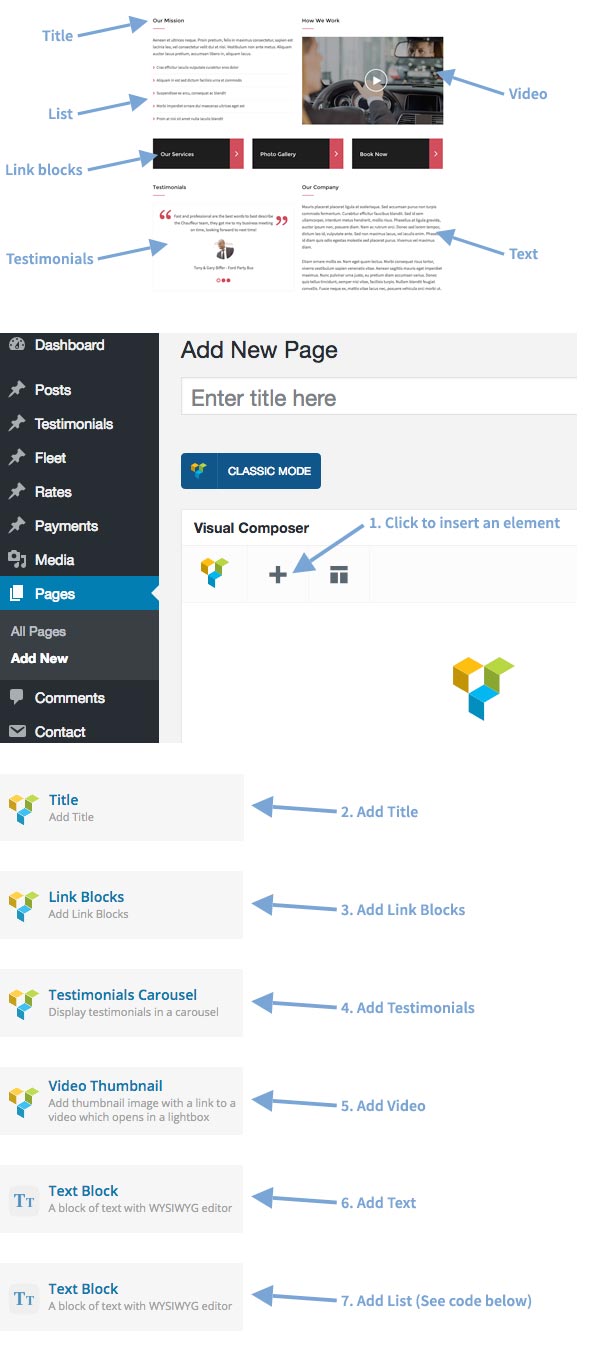
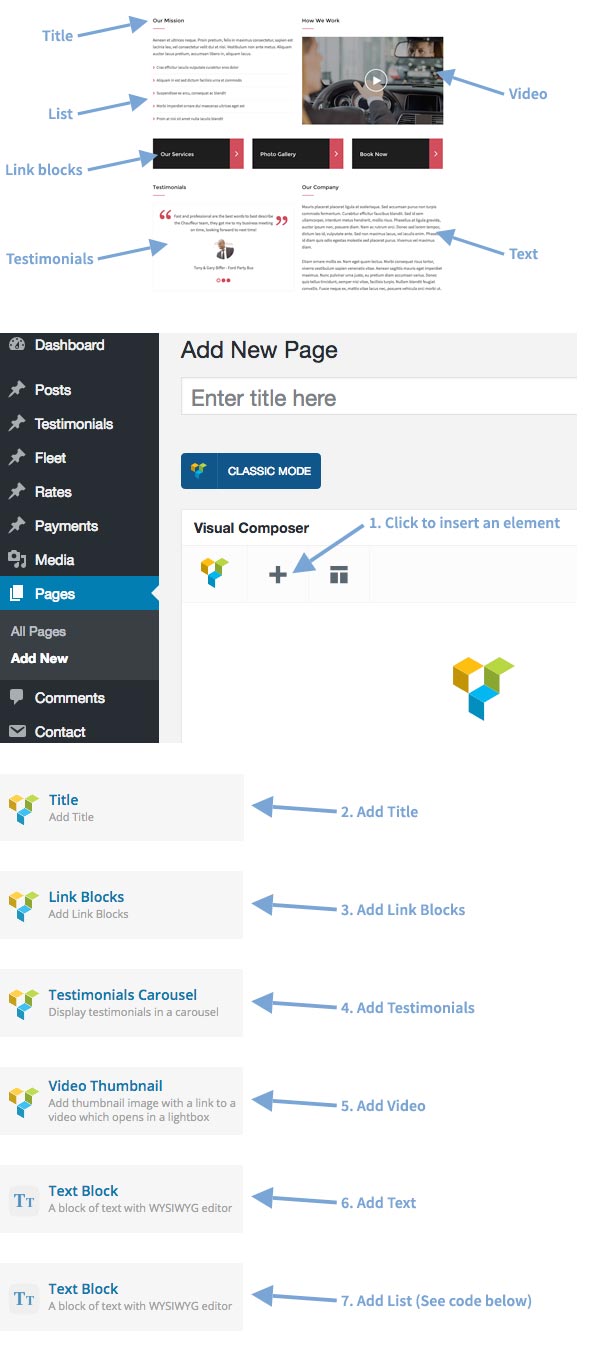
Create The About Us Page

The List Code
<ul class="border-list">
<li>Cras efficitur iaculis vulputate curabitur eros dolor</li>
<li>Aliquam in est sed dictum facilisis urna et commodo</li>
<li>Suspendisse ex arcu, consequat ac blandit</li>
<li>Morbi imperdiet ornare dui maecenas ultrices eget est</li>
<li>Proin at nisi sit amet nulla iaculis blandit</li>
</ul>
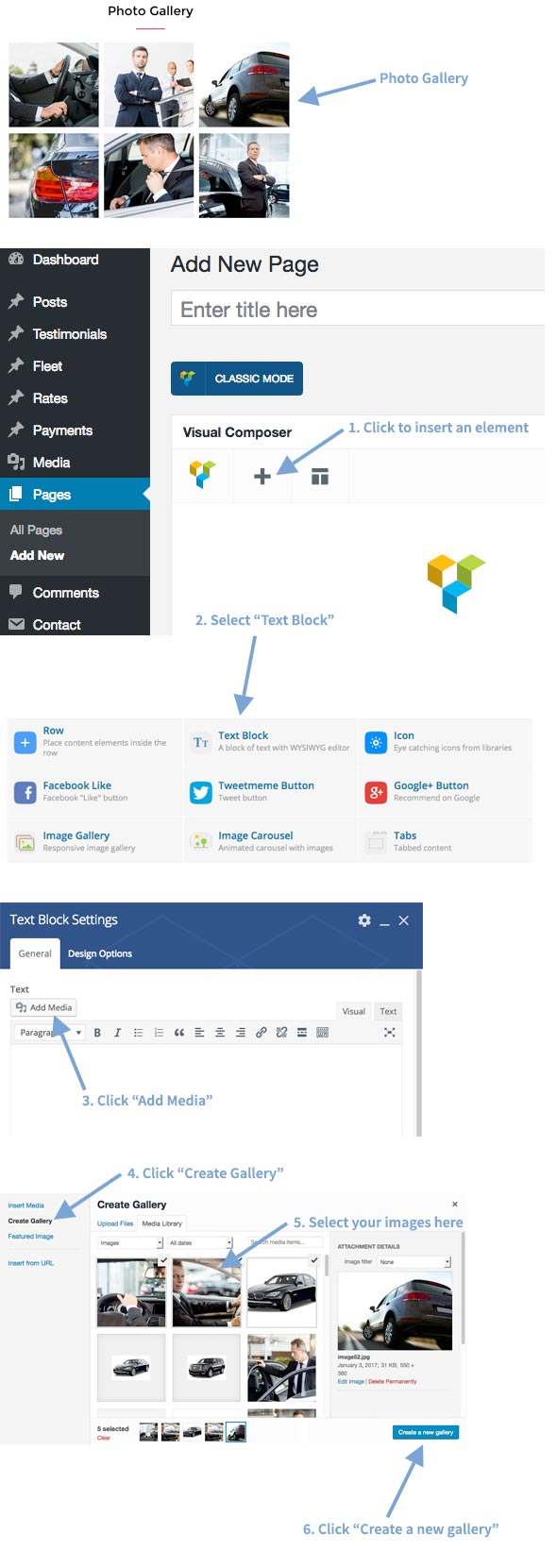
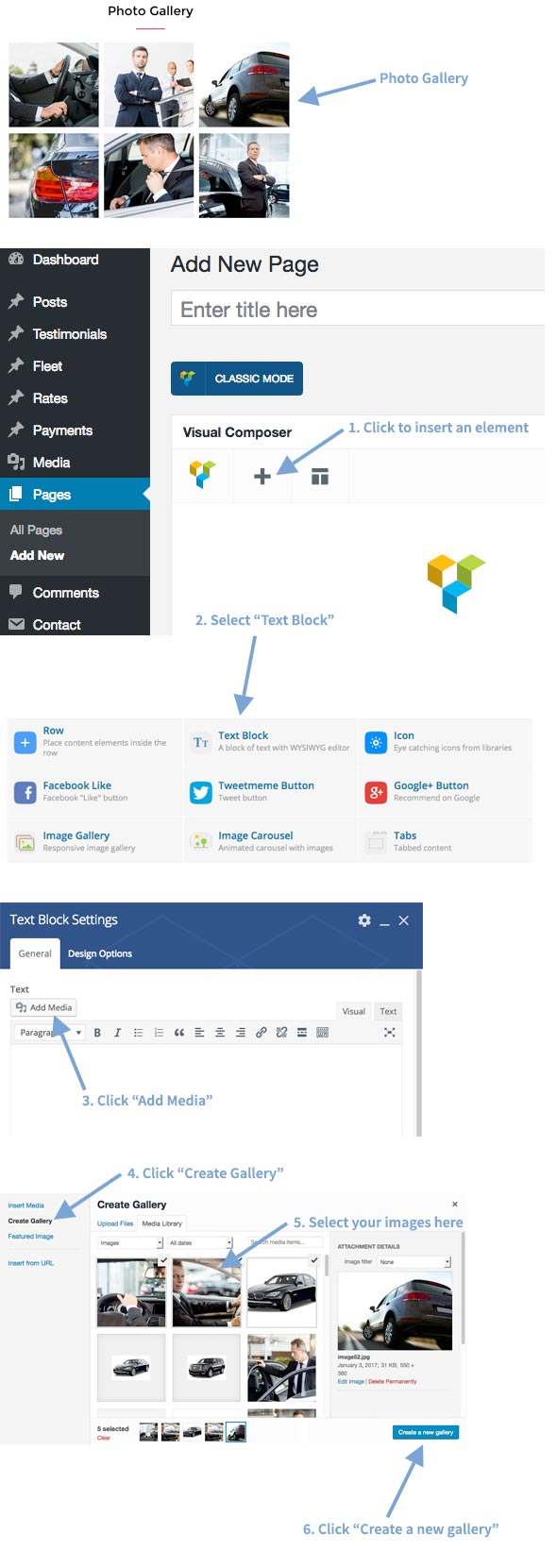
Create The Photo Gallery Page

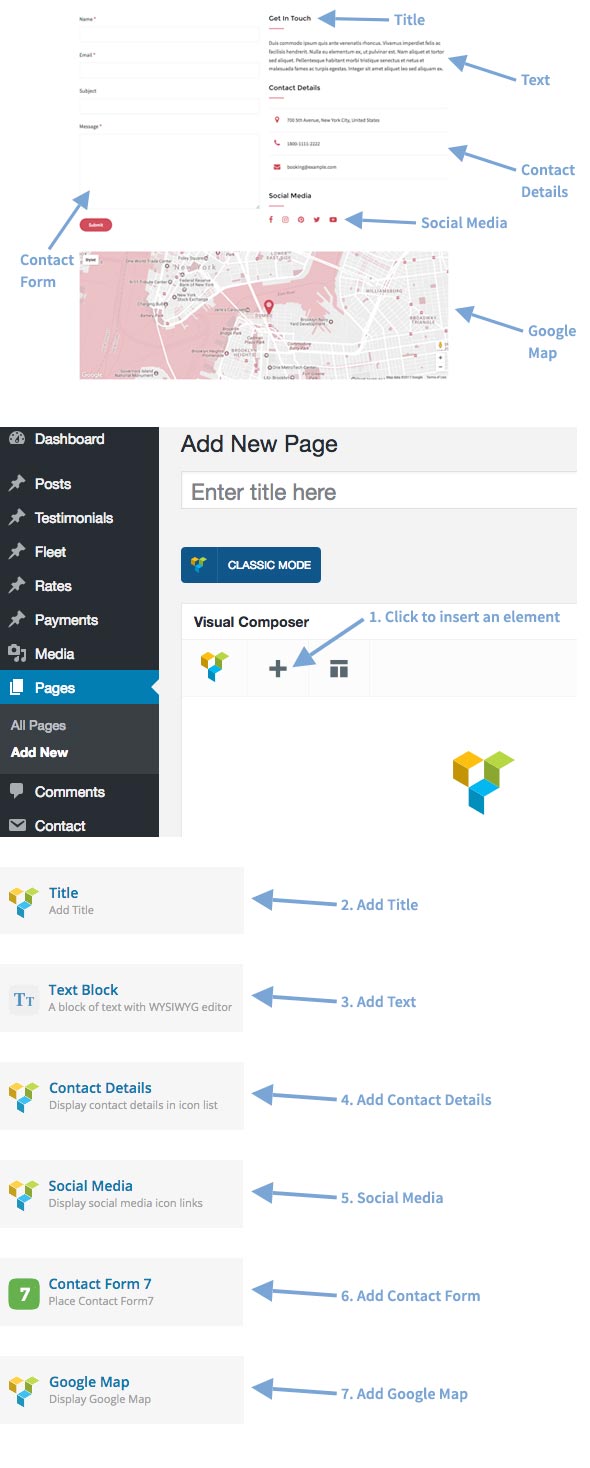
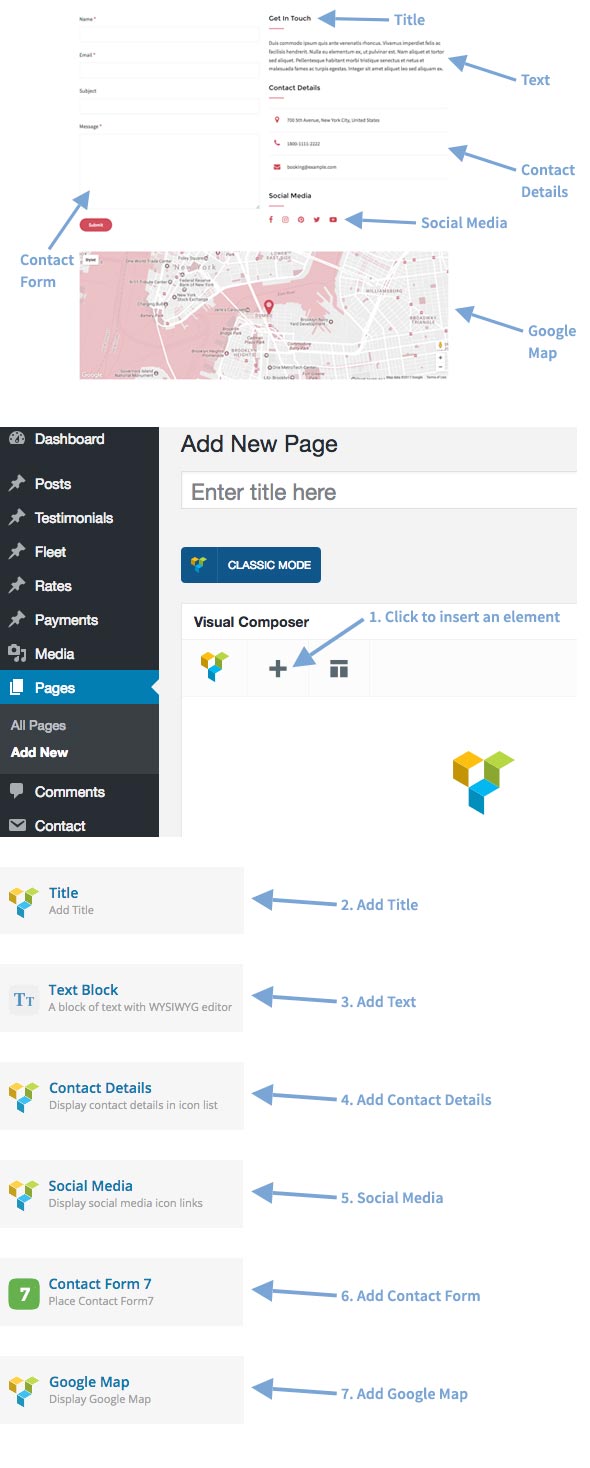
Create The Contact Us Page

Translation
You can translate the theme into a single language using the free version of PoEdit: http://poedit.net/. To translate into multiple languages you can use WPML: http://wpml.org/. There are two sets of language files, one for the theme and one for the plugin.
Translation Using PoEdit
Theme language files are stored in:
wp-content/themes/chauffeur/framework/languages
And plugin language files are stored in:
wp-content/plugins/chauffeur-shortcodes-post-types/languages
You can open the above mentioned files in PoEdit and make your translations - after that save the language files in the same folder you got them from as "chauffeur-xx_XX" where "xx_XX" is your language code, e.g. for French use "chauffeur-fr_FR". Then in WordPress go to "Settings > General" and set "Site Language" as your translated language.
Translation Using WPML
WPML has in depth documentation here: https://wpml.org/documentation/, they also have a great support forum here: https://wpml.org/forums/forum/english-support/.
How to change theme/plugin text
The easiest way to change the theme or plugin text is with PoEdit: http://poedit.net (You can use the free version). Although PoEdit is a language translation tool is can also be used to change text within the same language by "translating" English to English.
How to change theme text:
- Open the theme language pot file in PoEdit "chauffeur/framework/languages"
- Edit all the text strings you want to change in PoEdit
- Save the file as "en_GB" in the same folder you originally got it from "chauffeur/framework/languages"
- Login to WordPress and go to "Settings > General" and set "Site Language" to "English UK"
How to change plugin text:
- Open the plugin language pot file in PoEdit "chauffeur-shortcodes-post-types/languages"
- Edit all the text strings you want to change in PoEdit
- Save the file as "chauffeur-en_GB" in the same folder you originally got it from "chauffeur-shortcodes-post-types/languages"
- Login to WordPress and go to "Settings > General" and set "Site Language" to "English UK"
Why not just edit text directly in the theme files?
This would make updating very difficult, since every time you update you would need to change all the text strings again - If you use PoEdit you do not encounter this problem.
Why are we saving the file as "en_GB" and setting the WordPress language as English UK?
The WordPress default language is English US but we need to switch to a different language so WordPress uses the language file you created. You don't have to use English UK if you don't want to, you can use any language which is not English US. Here's a list of all the language codes WordPress supports: https://make.wordpress.org/polyglots/teams
Why are we naming the language files differently for theme and plugin translation?
This is just the way WordPress works, when you translate a theme you should save the file as "xx_XX" and when you translate a plugin you should save it as "pluginname-xx_XX".
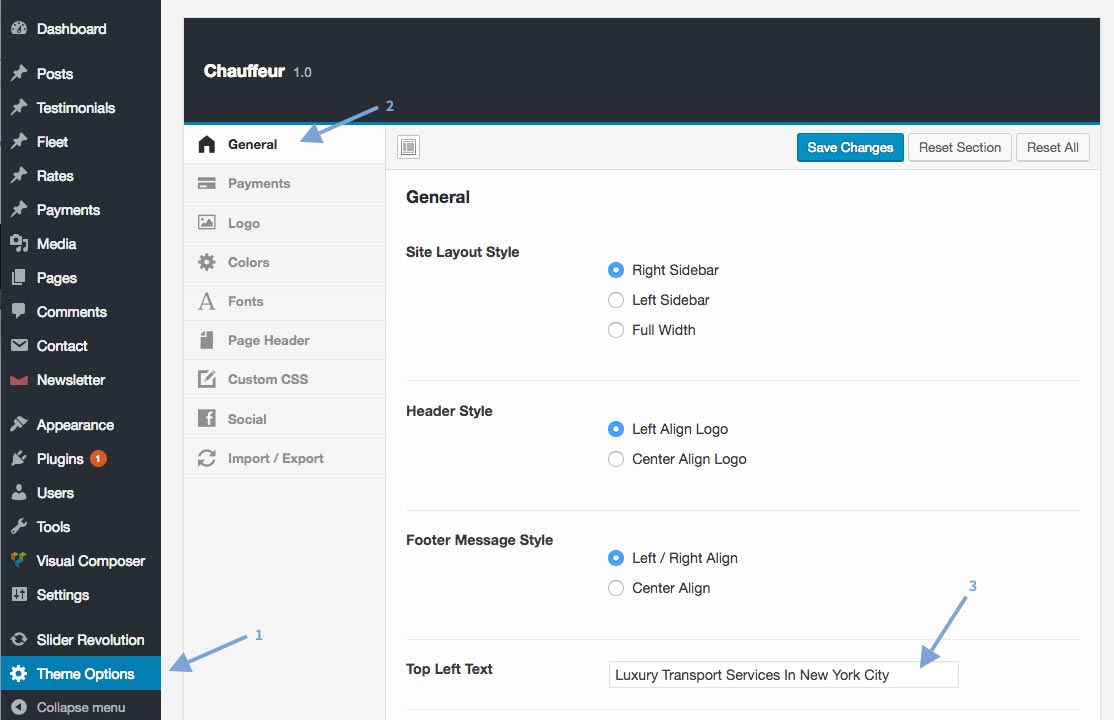
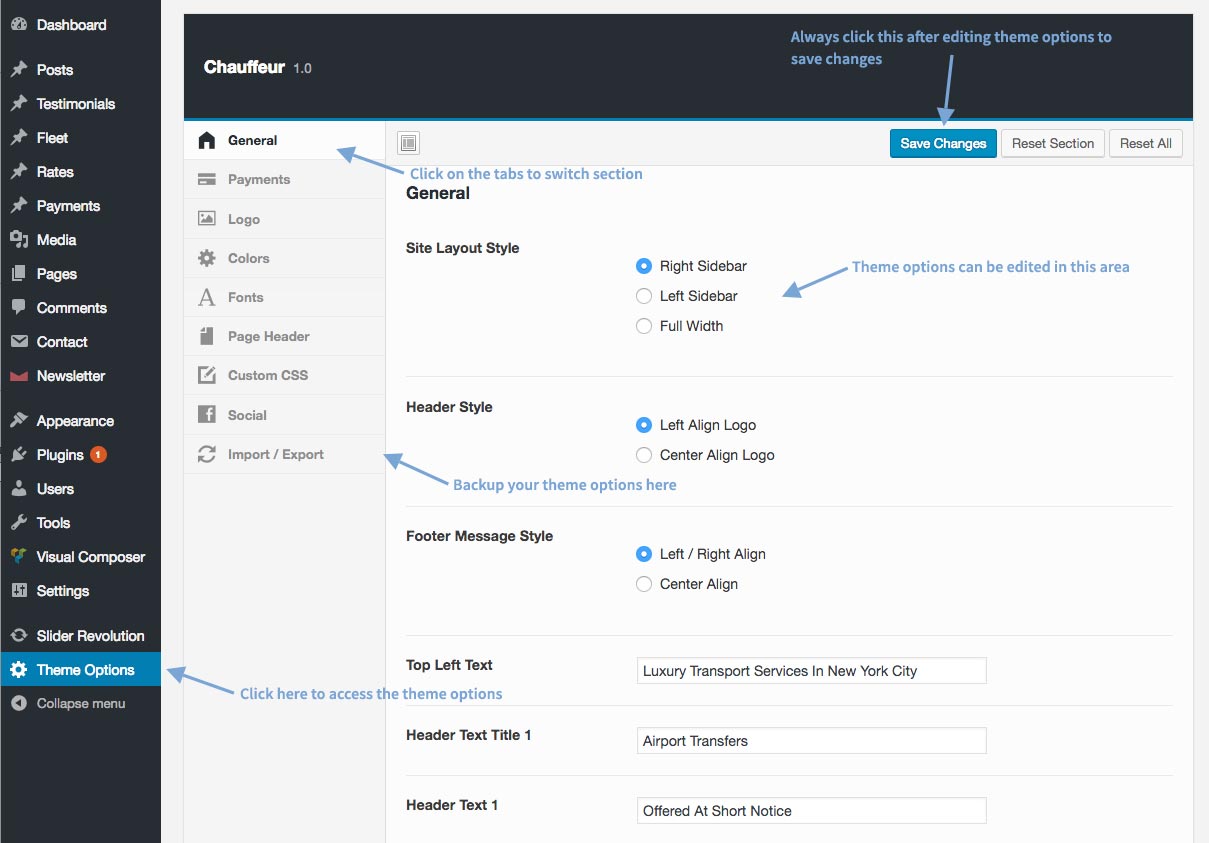
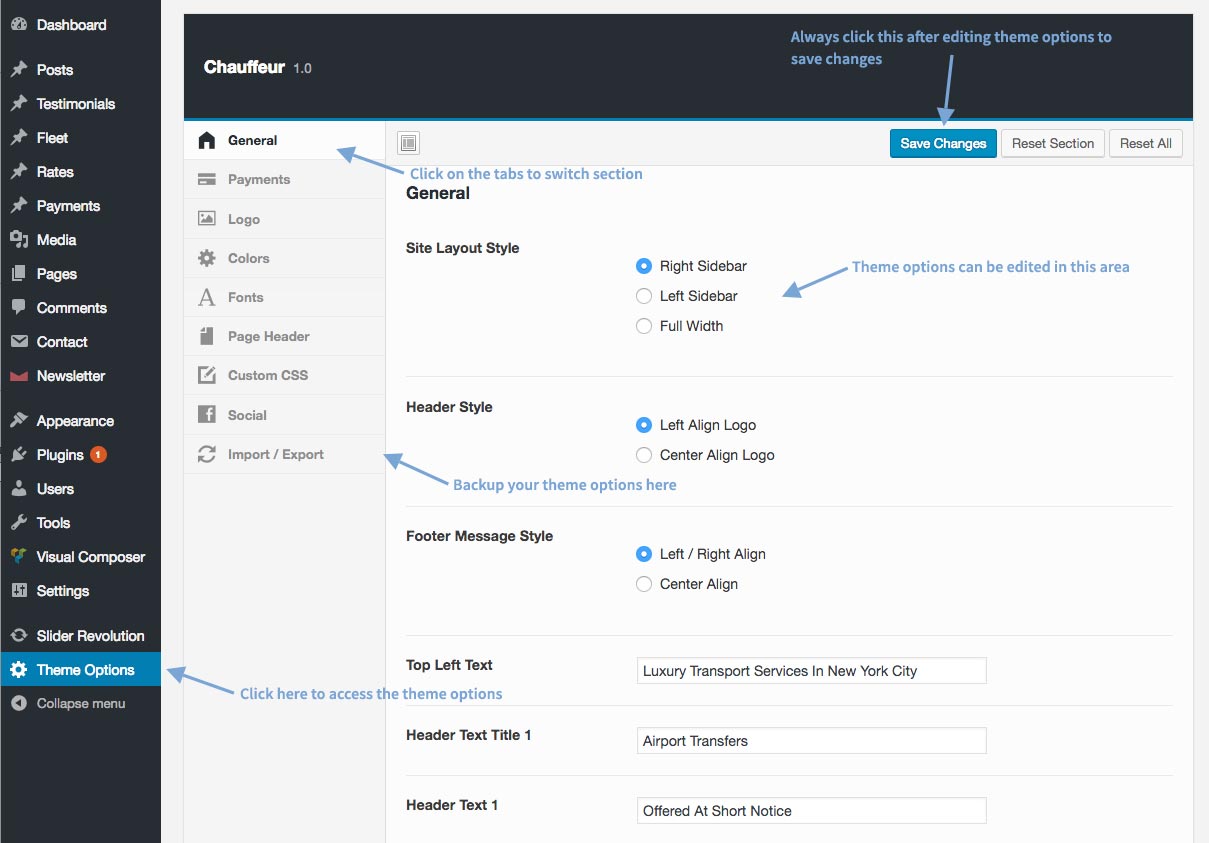
Using The Theme Options
The theme options allow you to edit the style of your website without touching any code, to access the theme options click on "Theme Options" in the WordPress dashboard.

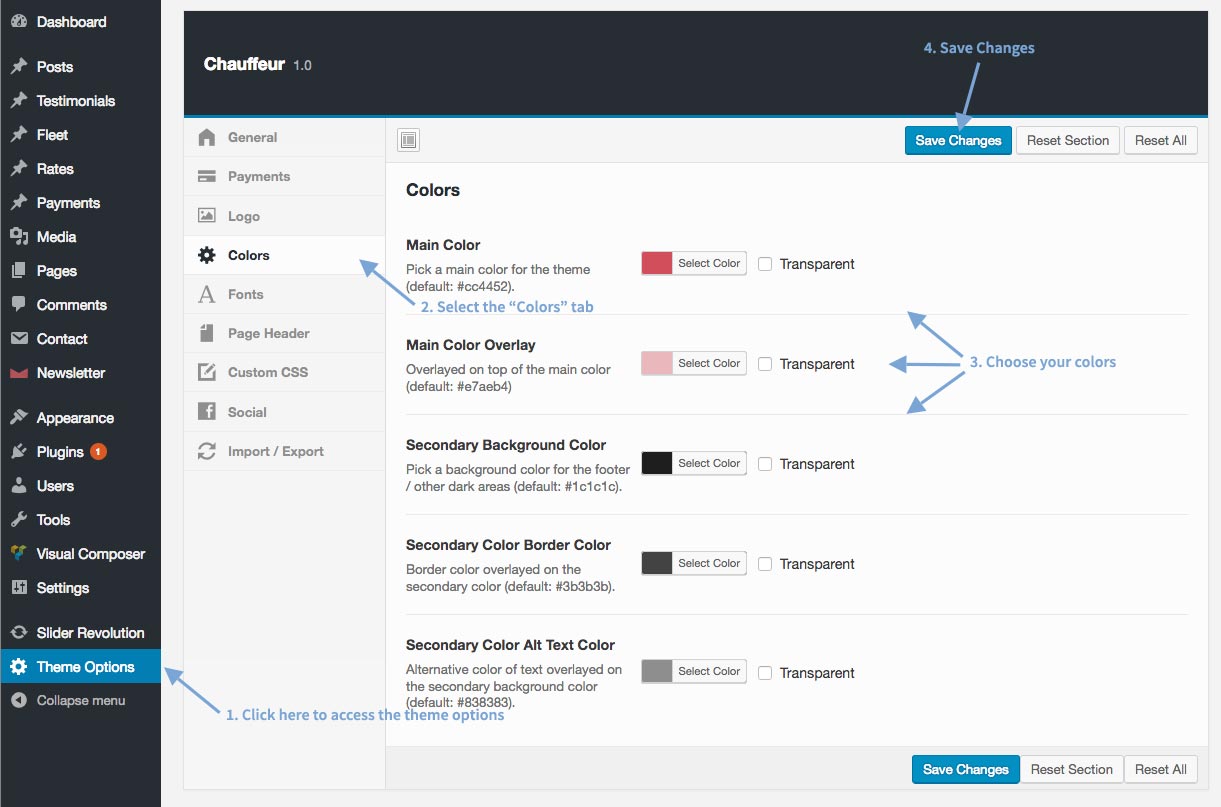
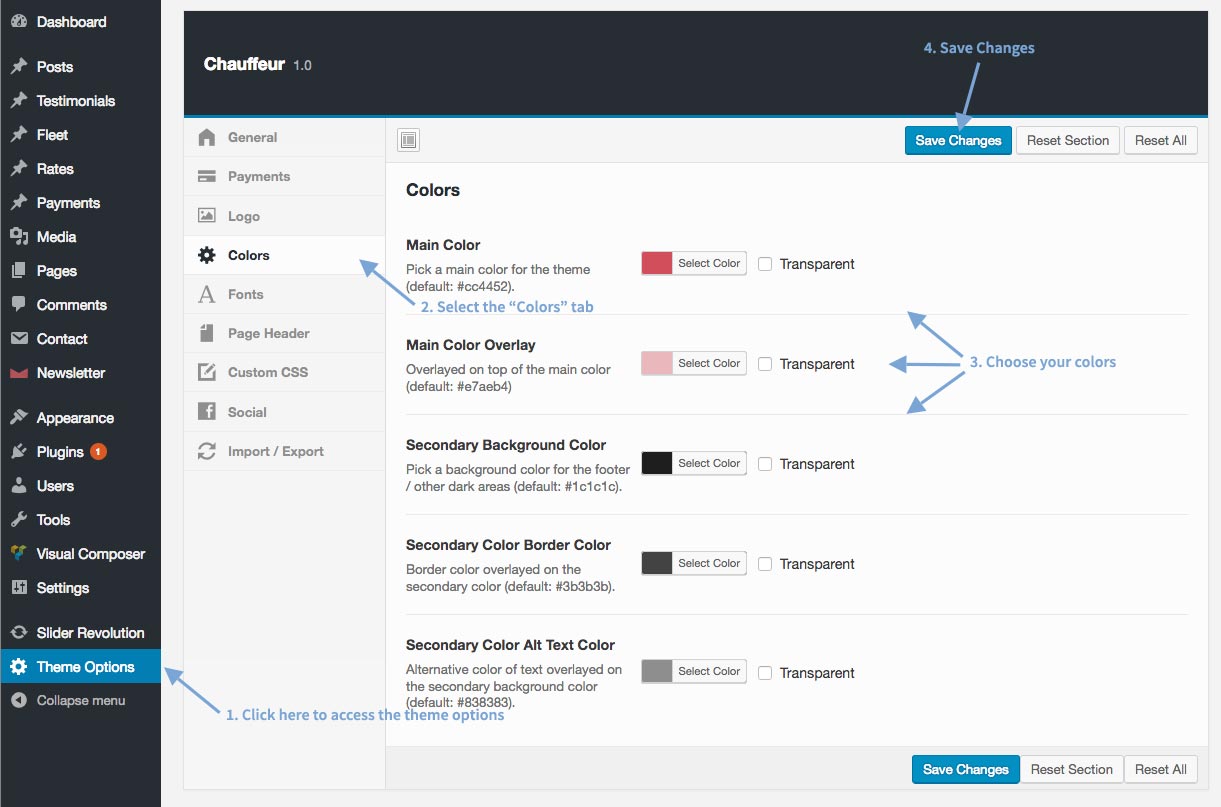
Custom Colour Scheme
You can customize the colour scheme of your website very easily using the built in colour picker options, go to "Theme Options > Colours".

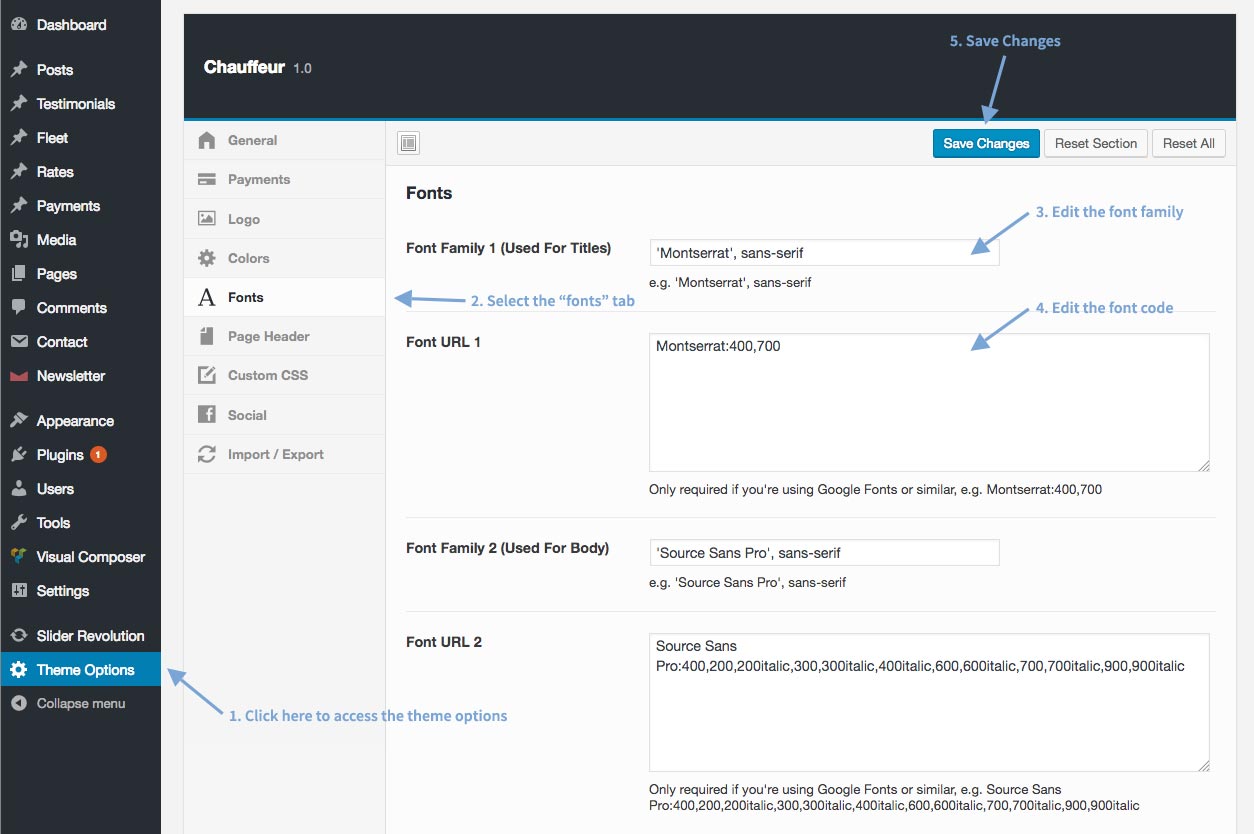
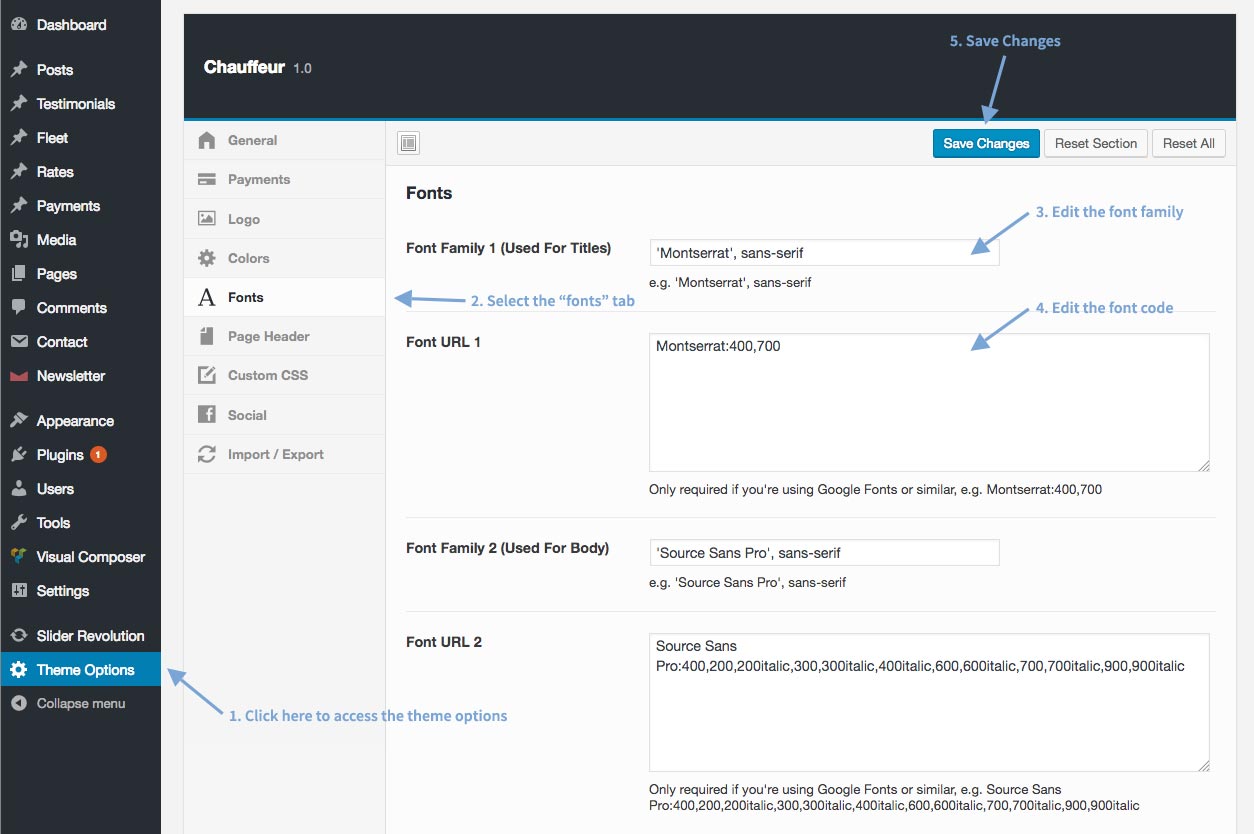
Custom Font
You can customize the fonts your websites uses via the theme options, go to "Theme Options > Fonts". You then need to complete two fields for each font, the font family name and font family URL.

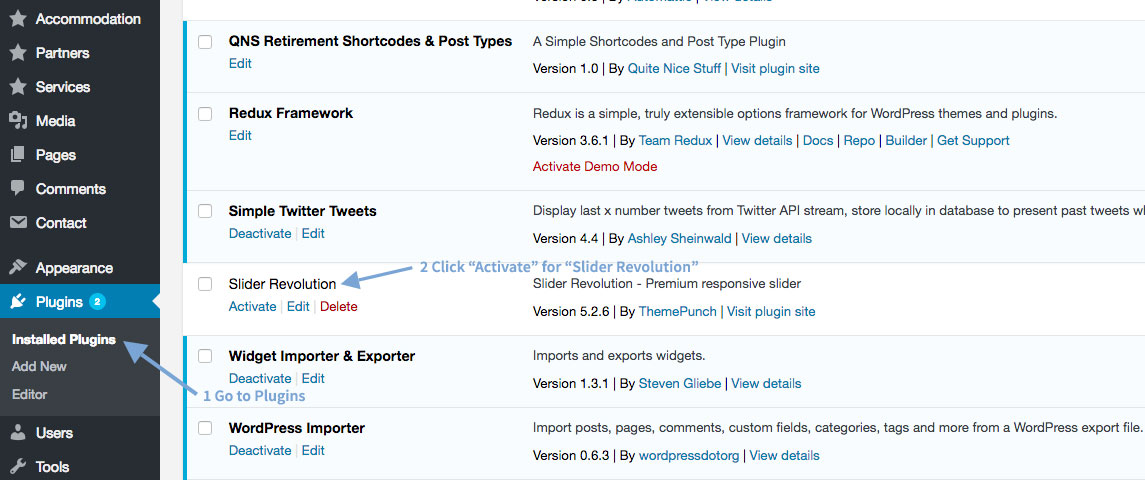
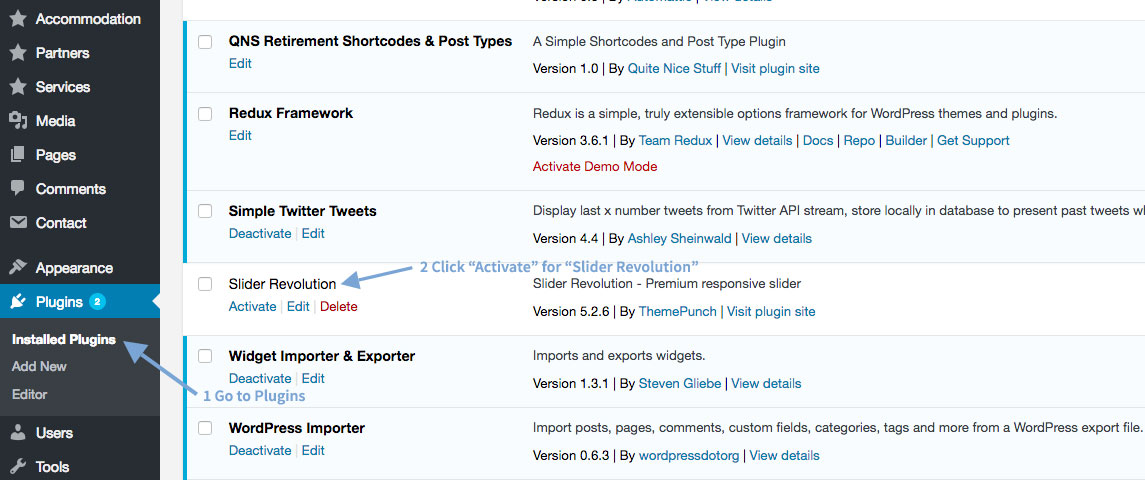
Revolution Slider
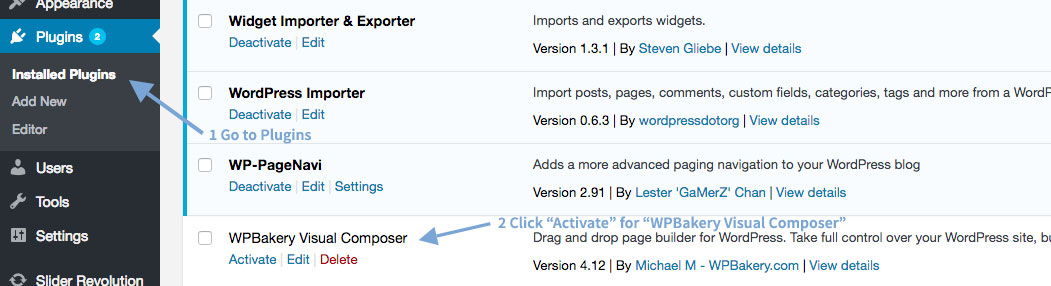
The Revolution Slider plugin should already be activated if you followed the "Plugin Installation" instructions in the "Getting Started" section of this documentation. If it's not activated you can go to "Plugins" and click "Activate" for "Revolution Slider".

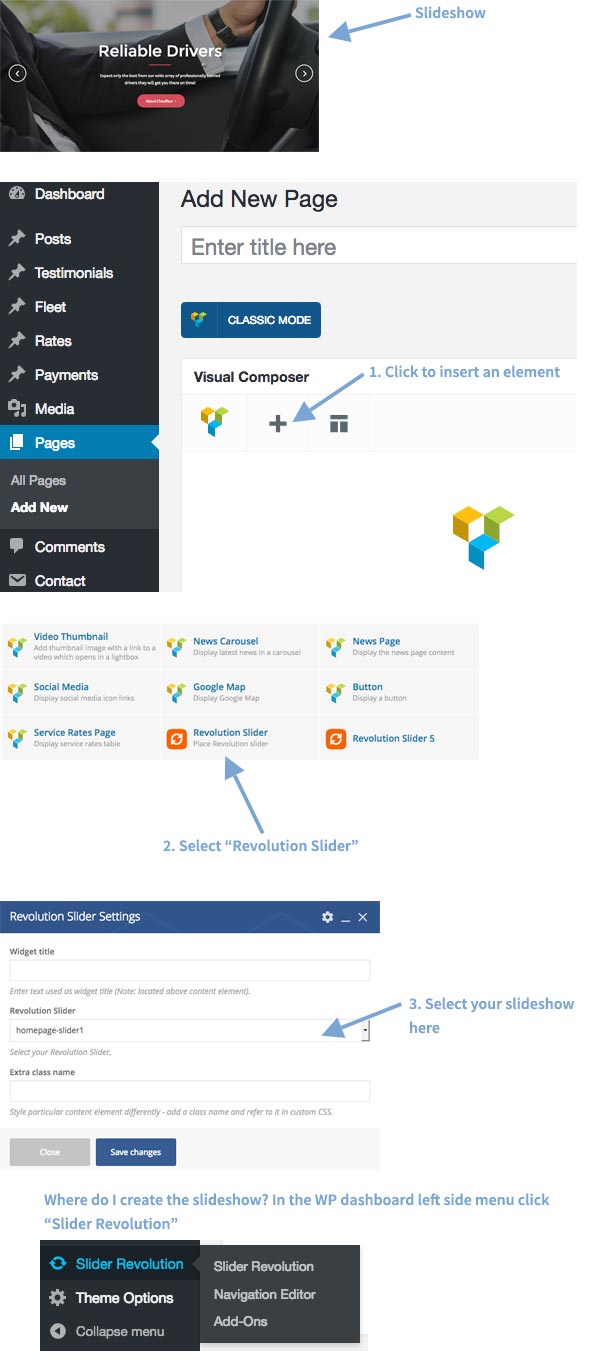
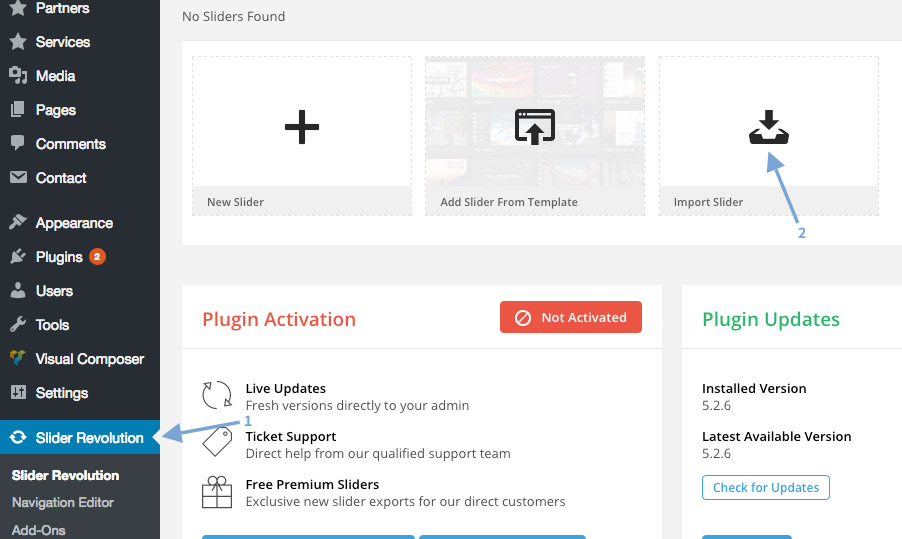
Importing Example Slides
Go to Slider Revolution and click Import Slider, then click Browse and select the slider-home.zip or slider-accommodation.zip files found inside the Import Data folder inside the main download package (you will need to import both files separately)

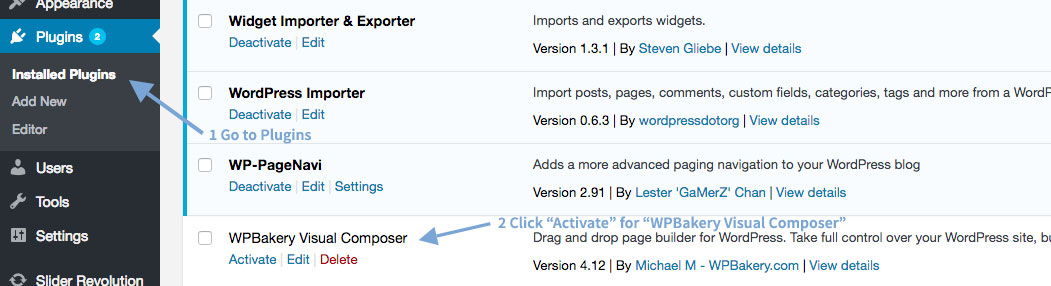
Visual Composer
The Visual Composer plugin should already be activated if you followed the "Plugin Installation" instructions in the "Getting Started" section of this documentation. If it's not activated you can go to "Plugins" and click "Activate" for "Visual Composer".

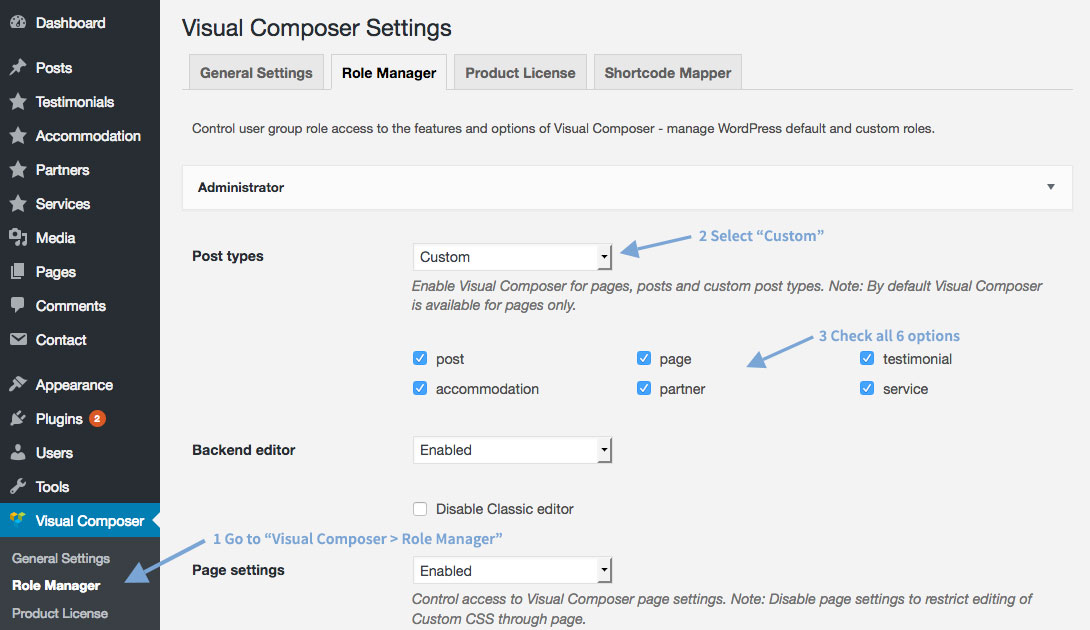
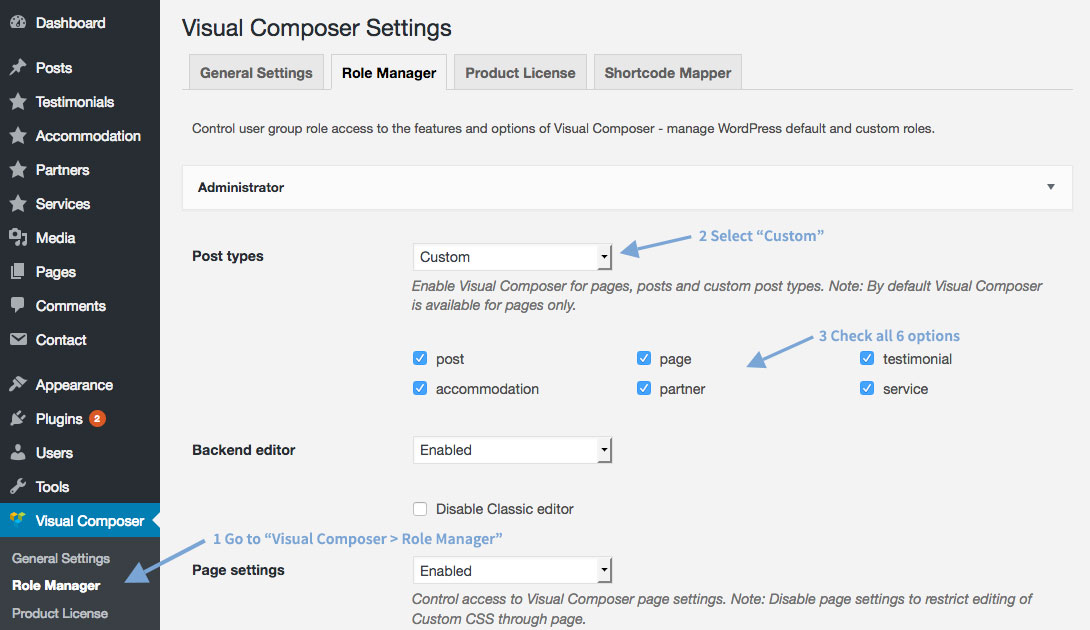
Enable Visual Composer For All Post Types
Go to "Visual Composer > Role Manager" and for "Post Types" select "Custom" and check all the options then click "Save Changes".

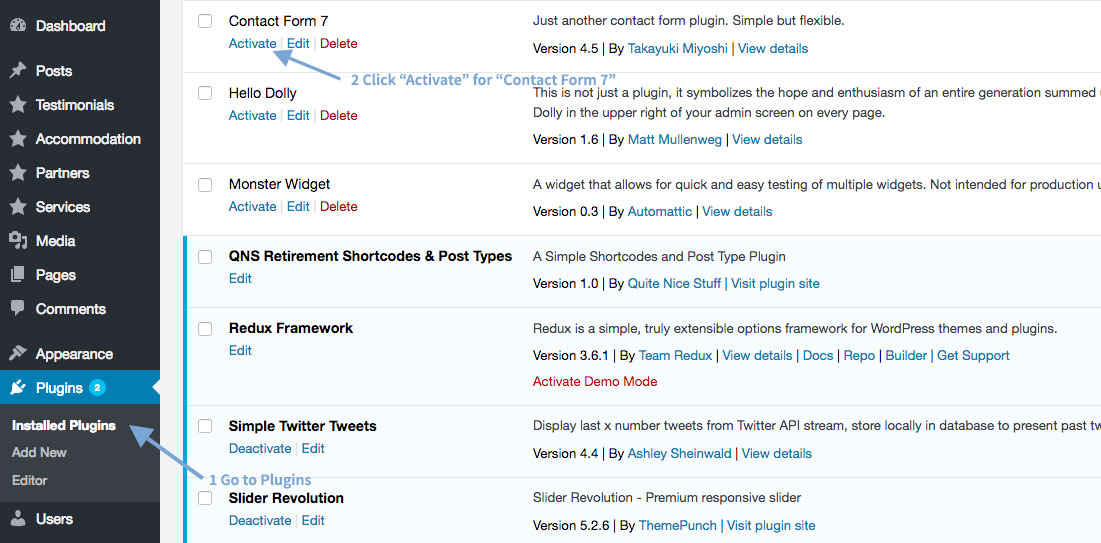
Contact Form 7
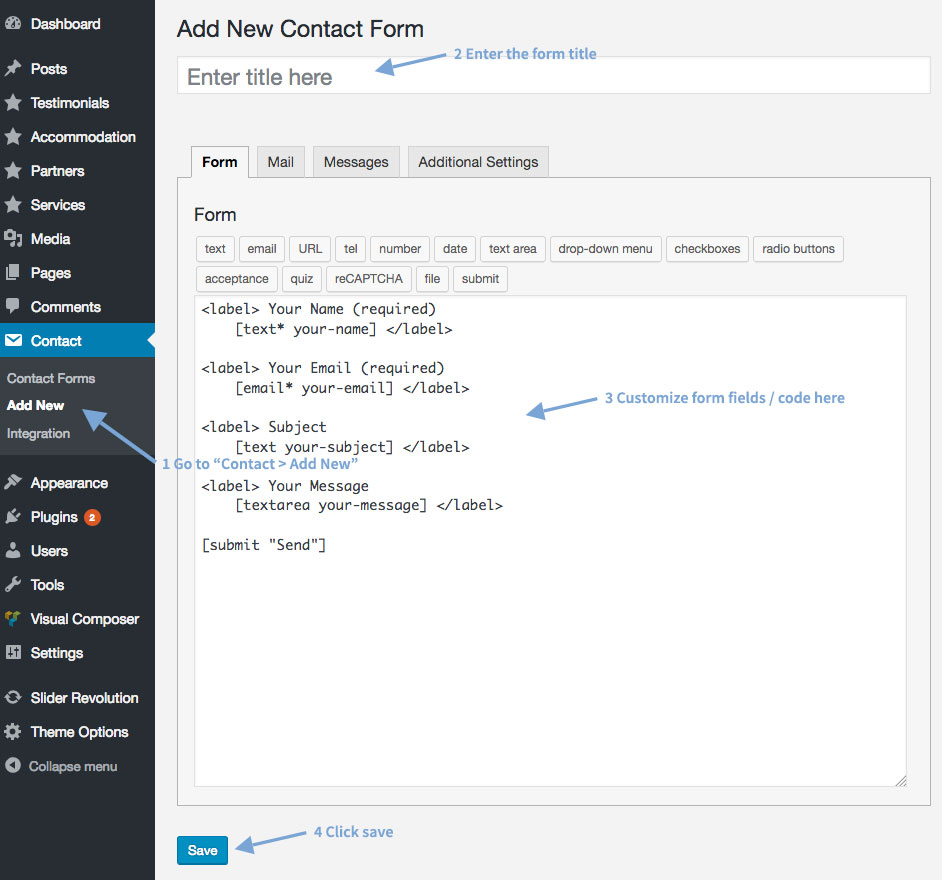
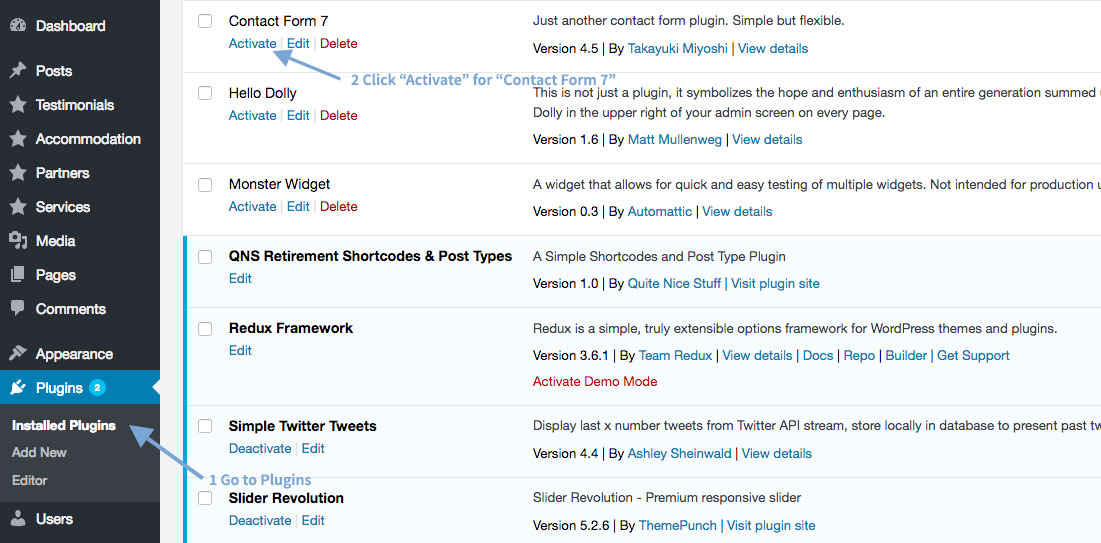
The Contact Form 7 plugin should already be activated if you followed the "Plugin Installation" instructions in the "Getting Started" section of this documentation. If it's not activated you can go to "Plugins" and click "Activate" for "Contact Form 7".

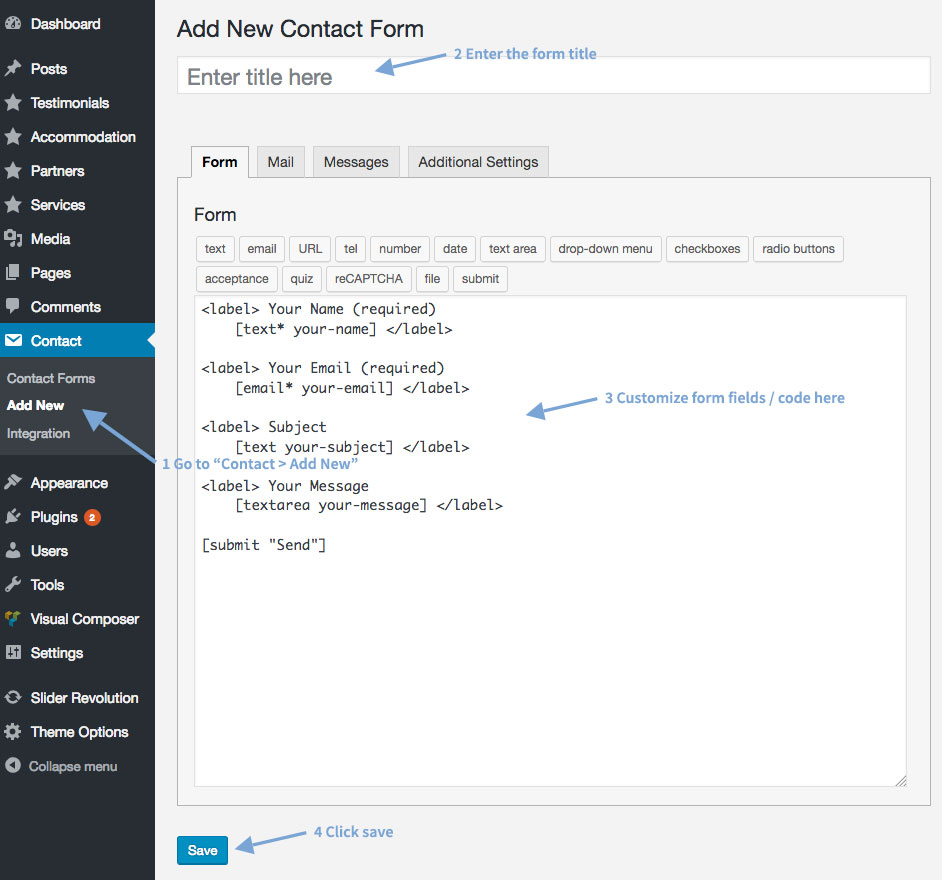
Chauffeur Contact Form Template
Example Form Code Attached Below:
<div class="clearfix"><div class="one-half"><label>Full Name:</label>[text* full-name]</div><div class="one-half last-col"><label>Number Of People:</label><div class="select-wrapper"><i class="fa fa-angle-down"></i>[select number-of-people class:yacht-form-number-of-people "1" "2" "3" "4" "5" "6" "7" "8" "9" "10" "11" "12" "13" "14" "15" "16" "17" "18" "19" "20" "21" "22" "23" "24" "25" "More than 25"]</div></div></div><div class="clearfix"><div class="one-half"><label>Date From:</label>[text date-from class:yacht-form-date-from class:datepicker]</div><div class="one-half last-col"><label>Date To:</label>[text date-to class:yacht-form-date-to class:datepicker]</div></div><div class="full-width-field"><label>Yacht Type Interested In:</label><div class="select-wrapper"><i class="fa fa-angle-down"></i>[select yacht-type class:yacht-form-type "Super Yacht" "Adventure Yacht" "Cruising Yacht" "Motor Yacht"]</div></div><div class="clearfix"><div class="one-half"><label>Email Address</label>[email* email-address]</div><div class="one-half last-col"><label>Phone Number:</label>[text* phone-number]</div></div><div class="full-width-field"><label>Special Requirements: </label>[textarea special-requirements class:home-booking-form-textarea][submit "Get In Touch"]</div>
Yacht Sales Contact Form Template
Example Form Code Attached Below:
<div class="full-width-field"><label>Full Name:</label>[text* full-name]</div><div class="full-width-field"><label>Yacht Type Interested In:</label><div class="select-wrapper"><i class="fa fa-angle-down"></i>[select yacht-type class:yacht-form-type "Fishing Yacht" "Expedition Yacht" "Motor Yacht" "Sailing Yacht" "Super Yacht" "Classic Yacht"]</div></div><div class="one-half"><label>Size:</label><div class="select-wrapper"><i class="fa fa-angle-down"></i>[select yacht-size class:yacht-option-1 "400ft" "450ft" "500ft" "550ft" "600ft" "650ft" "700ft" "750ft"]</div></div><div class="one-half last-col"><label>Colour:</label><div class="select-wrapper"><i class="fa fa-angle-down"></i>[select yacht-colour class:yacht-option-2 "White" "Grey" "Blue"]</div></div><div class="one-half"><label>Email Address:</label>[email* email-address]</div><div class="one-half last-col"><label>Phone Number:</label>[text* phone-number]</div><label>Special Requirements: </label>[textarea special-requirements class:home-booking-form-textarea][submit "Get In Touch"]
Standard Contact Form Template
Example Form Code Attached Below:
<label>Name <span>*</span></label>[text* your-name] <label>Email <span>*</span></label>[email* your-email]<label> Subject</label>[text your-subject]<label>Message <span>*</span></label>[textarea your-message class:contact-textarea1][submit "Submit"]